みなさんこんにちは!
最近さまざまなサイトでよく見かける「メッシュグラデーション」をご存知ですか?
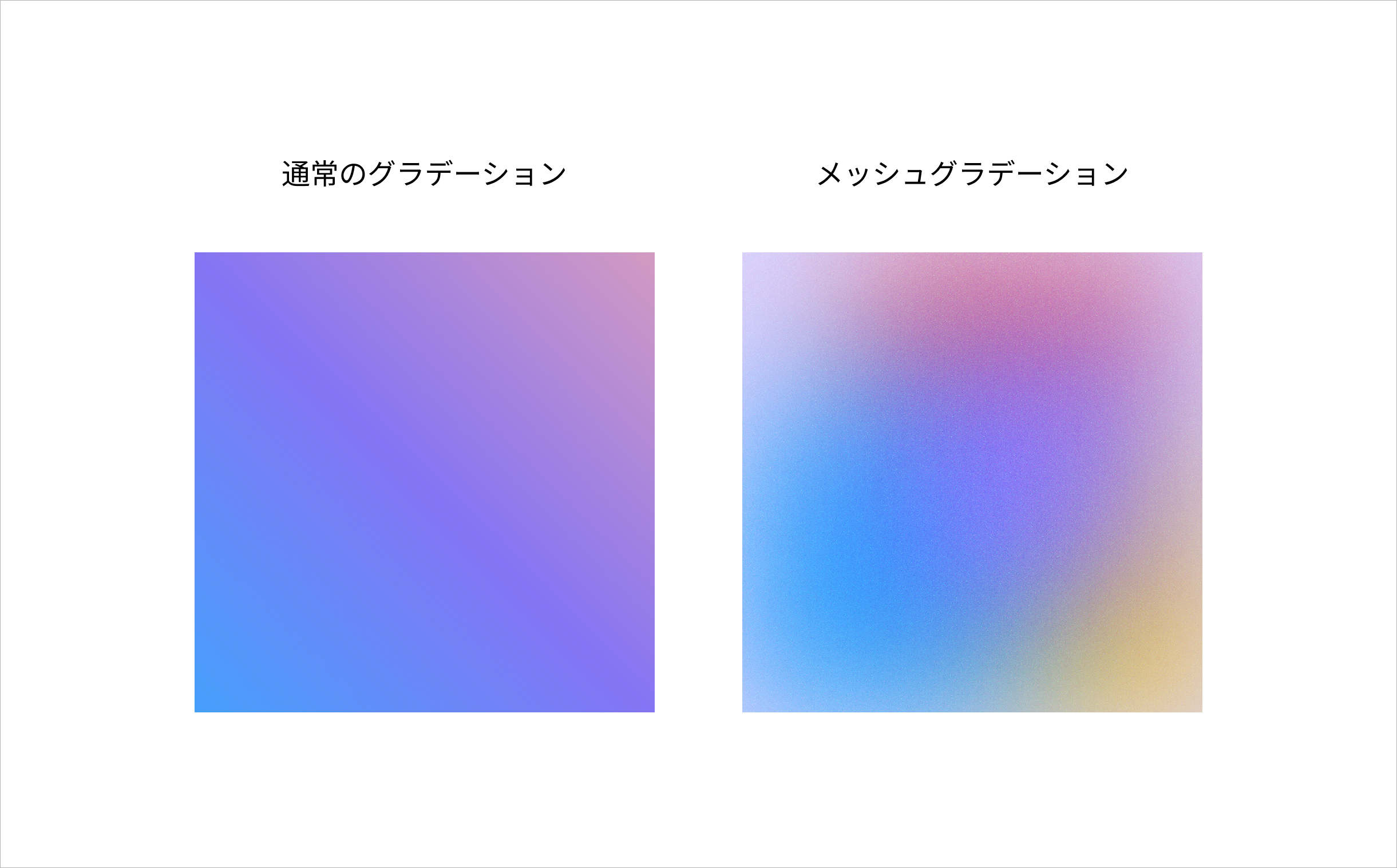
メッシュグラデーションとは、複数のポイントから色を様々な方向に流したフワッとしたグラデーションのことです。

最近おしゃれなホームページでよく使われているグラデーションですね。
通常のグラデーションに比べてデザインの品質が少しUPしたように感じるので、手法としておすすめです。
それでは、Figmaでのメッシュグラデーションの作り方をご紹介します。
Figmaのプラグイン「Noisy Gradients」をダウンロード
まずは「Noisy Gradients」をダウンロードしましょう。
このプラグインは、ランダムな模様のメッシュグラデーションを生成することができます。
「Noisy Gradients」でグラデーションの生成

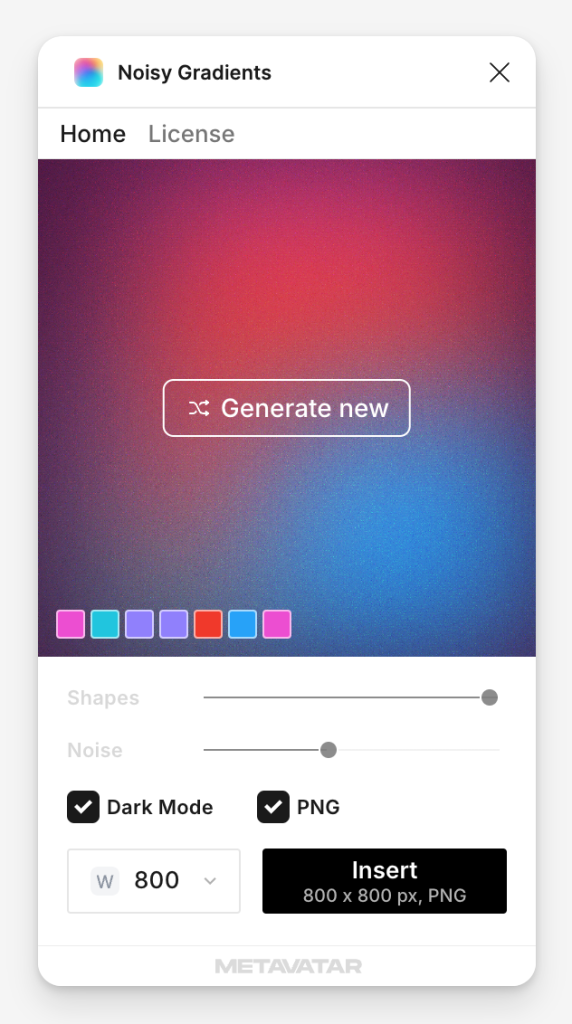
お好みの模様のメッシュグラデーションが生成されるまで、「Generate new」をクリックし続けます。
左下の小さな四角の所から色は変更可能です。
「Shapes」と「Noise」からグラデーションの形やノイズの量を調整できるのですが、こちらは有料プランの機能となっております、、
「Dark Mode」を選択すると四隅が暗い感じになります。横幅の調整も可能です。
インサート
「PNG」を選択するとpng形式で、選択しないとsvg形式でメッシュグラデーションをgetできます。
svg形式でインサートした場合、メッシュグラデーションの模様を動かすことができます!
まとめ
「普通のグラデーションに飽きてきた…」「デザインの品質アップをしたい!」そんな方にメッシュグラデーションは非常におすすめです。
Figmaで簡単に、しかも基本無料で生成することができるのでぜひお試しください!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




