最近はダークテーマ対応のサイトが増えている印象です。
私も普段はライトテーマ(黒い画面は顔が反射するので)、本を読むときはダークテーマ(暗いほうが雰囲気に浸れるので)で使い分けています。
この時大変なのが色管理。
場所ごとにCSSの色指定を2重に書くのはもちろんCSSが複雑になりますし、複数CSSを用意するのも管理が大変になります。
個人的に作っているサイトでなんとか楽に管理できないか考えたところ、いい方法を思いついたので紹介します。
とはいってもEvernoteで同じような仕様を見たので他でも使われている技術なのもしれませんが…。
とりあえず自身を持って便利とは言えるので紹介します。
基本ルール
今回は基礎的なところということで下記のルールで進めていきます。
- テーマごとに色を変えたいところはすべてCSS変数を使う
- 対応する場所は同じ色にする
これはCSS変数で一括管理する都合で、多少の制約は生まれますが管理は圧倒的にしやすくなります。

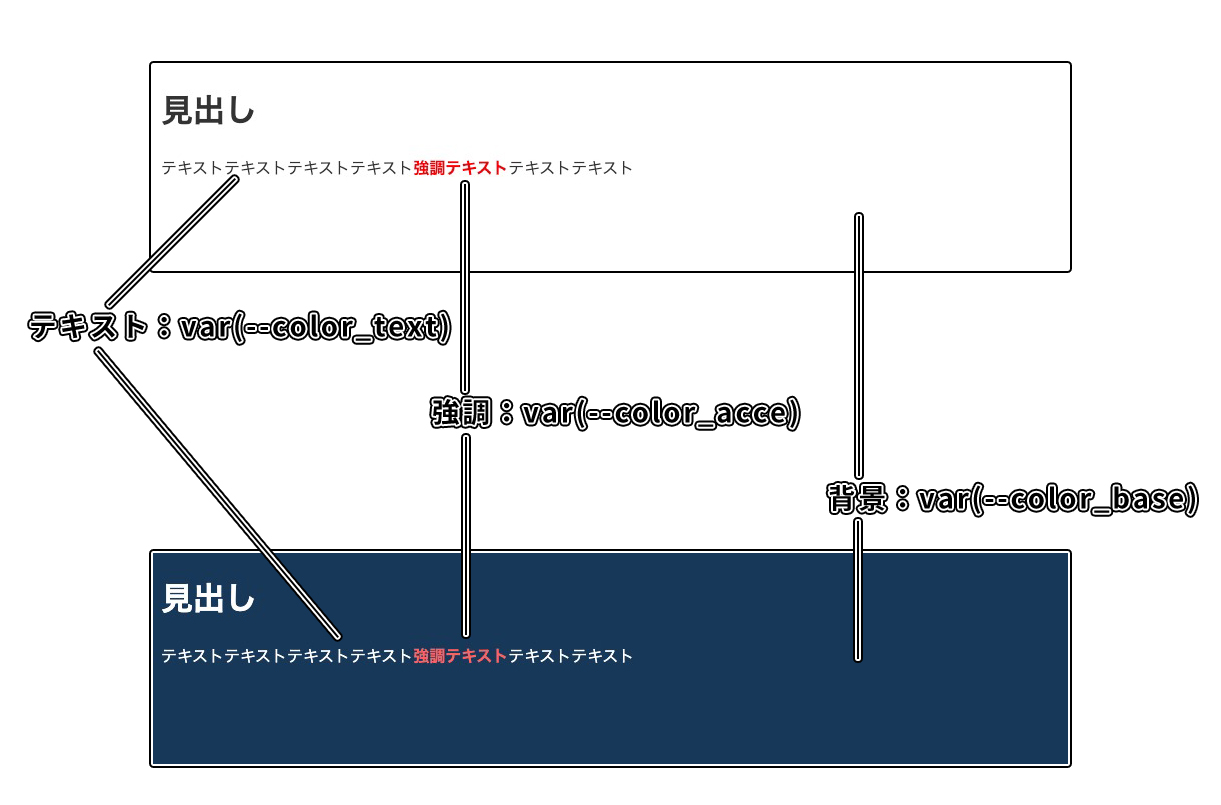
CSSの色の用意
使う色をCSS変数に格納しておきます。
その際、変数名は「—color-red」のような色の名前にするのではなく、「—color_base」や「–color_text」、「–color_border」のようにどこに使うかで命名するのをおすすめします。
当たり前ですがテーマによって色が変わりますからね。
あとは必要に応じて色を増やしていきます。
/* 基本色 */
body {
--color_base: #fff;
--color_text: #333;
--color_acce: red;
}
/* ダークテーマ */
@media (prefers-color-scheme: dark) {
body {
--color_base: #192843;
--color_text: #fff;
--color_acce: red;
}
}
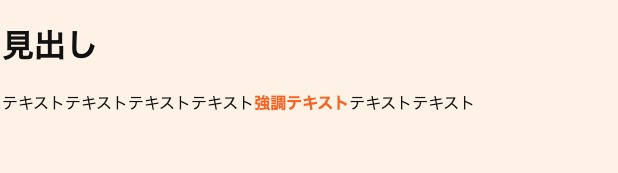
/* その他カスタムテーマ(bodyにclass「theme-orange」を付与した場合に適用) */
body.theme-orange {
--color_base: #fff1e5;
--color_text: #111;
--color_acce: #ff631f;
}
後はコーディングするだけ!
CSS変数を使う時は「var(変数名)」のようにします。
body {
background-color: var(--color_base);
color: var(--color_text);
line-height: 1.5;
}
strong {
color: var(--color_acce);
}

たったこれだけのことですがこれでカラーテーマが複数あるサイトの色管理は非常に楽になると思います。
ぜひお試しください。
■□■□■□■□■□■□■□■□■□■□
福岡のホームページ制作・運用は
株式会社レッドキリン
TEL:092-726-5550 FAX:092-726-5558
営業時間:平日9時〜12時、13時〜18時
●Head Office
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
●Satellite Office
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□