みなさんこんにちは!
この画像、あともう少し下側まで画像が続いていればいい感じなのに…みたいな経験ありませんか?
Photoshopの「コンテンツに応じた塗りつぶし」を使えば、不自然なく画像の続きを生成することができます!
今回はその使い方をご紹介します!
1)画像の用意
画像をphotoshopで開きます。
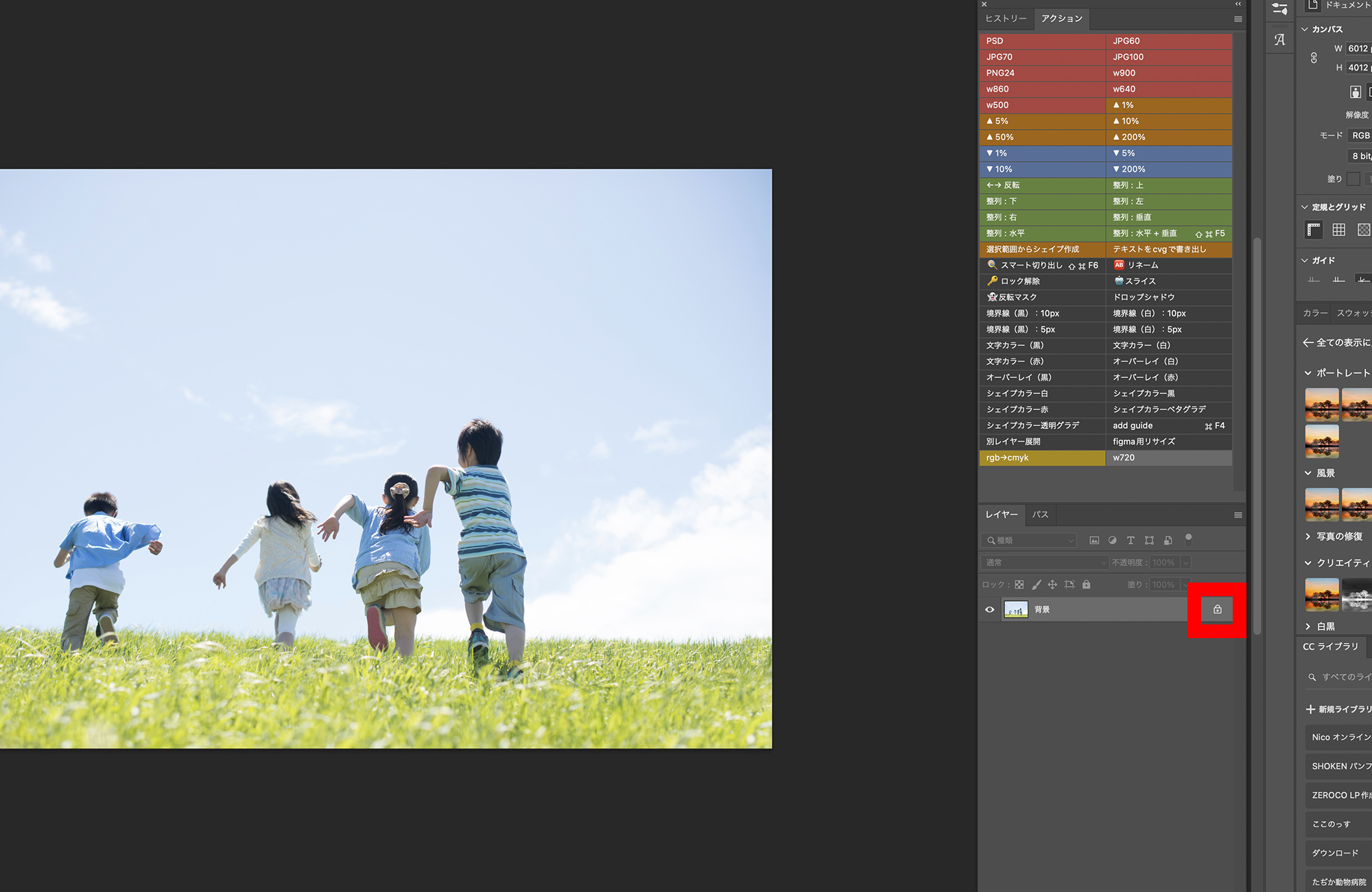
2)「背景」の解除
レイヤー部分のロックマークをクリックして解除します。
元からロックマークがついていない画像に関してはそのままで大丈夫です。

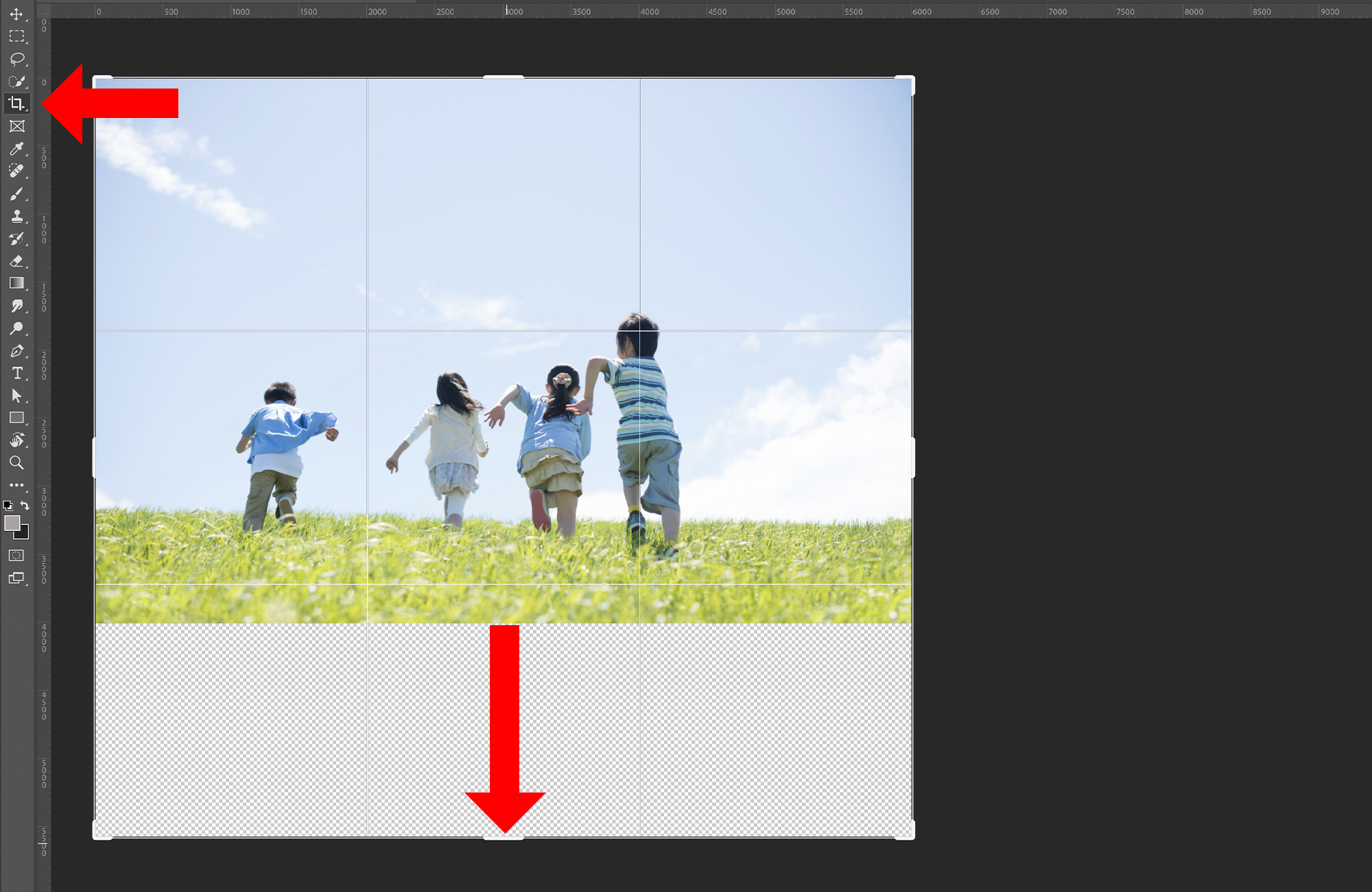
3)続きを生成したい方向にキャンバスを伸ばす
切り抜きツール(ショートカット:「C」)で、画像の続きを生成したい方向にキャンバスを伸ばします。

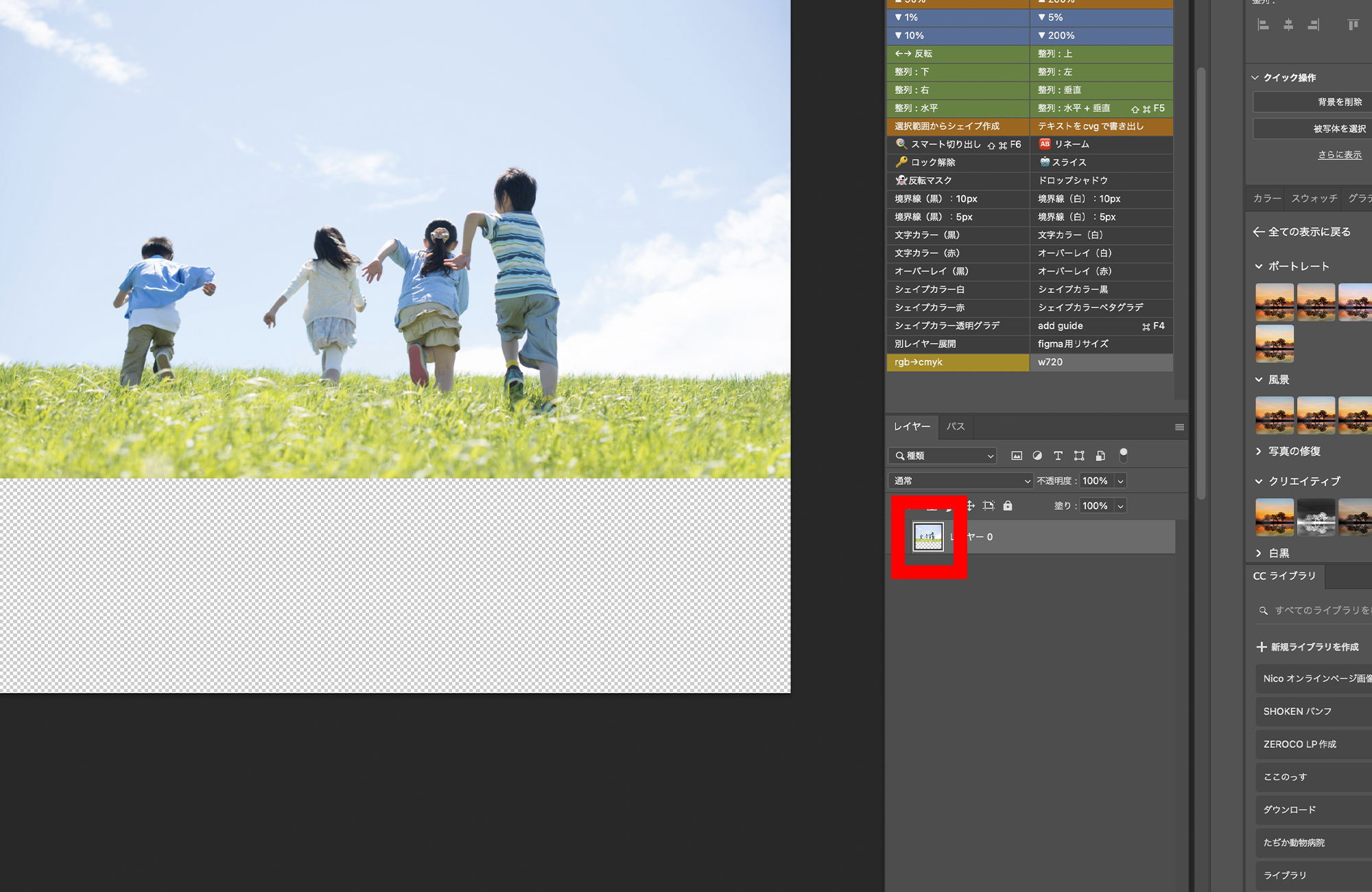
4)3)で伸ばした部分を選択
3)で伸ばした部分を選択するため、commandキー(WindowsはCtrlキー)を押しながらレイヤーの画像サムネ部分をクリックします。
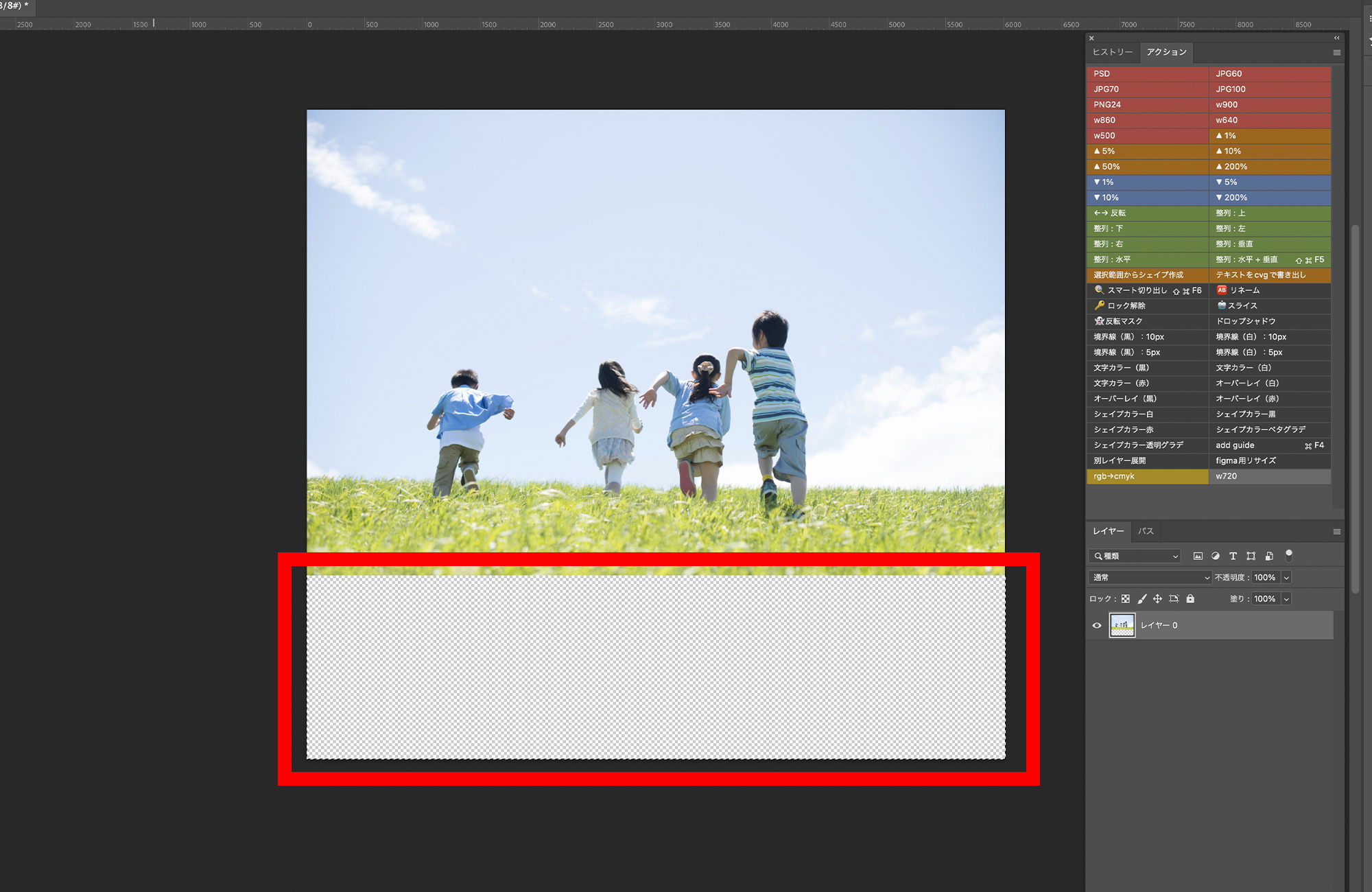
すると画像部分のみが選択されます。その状態で、画面上部のメニュー「選択範囲」をクリックし「選択範囲を反転」をクリックします。
すると3)で伸ばした部分のみ選択されます。


5)画像の続きの生成
4)の状態のまま画面上部のメニュー「編集」をクリックし「コンテンツに応じた塗りつぶし」をクリックします。
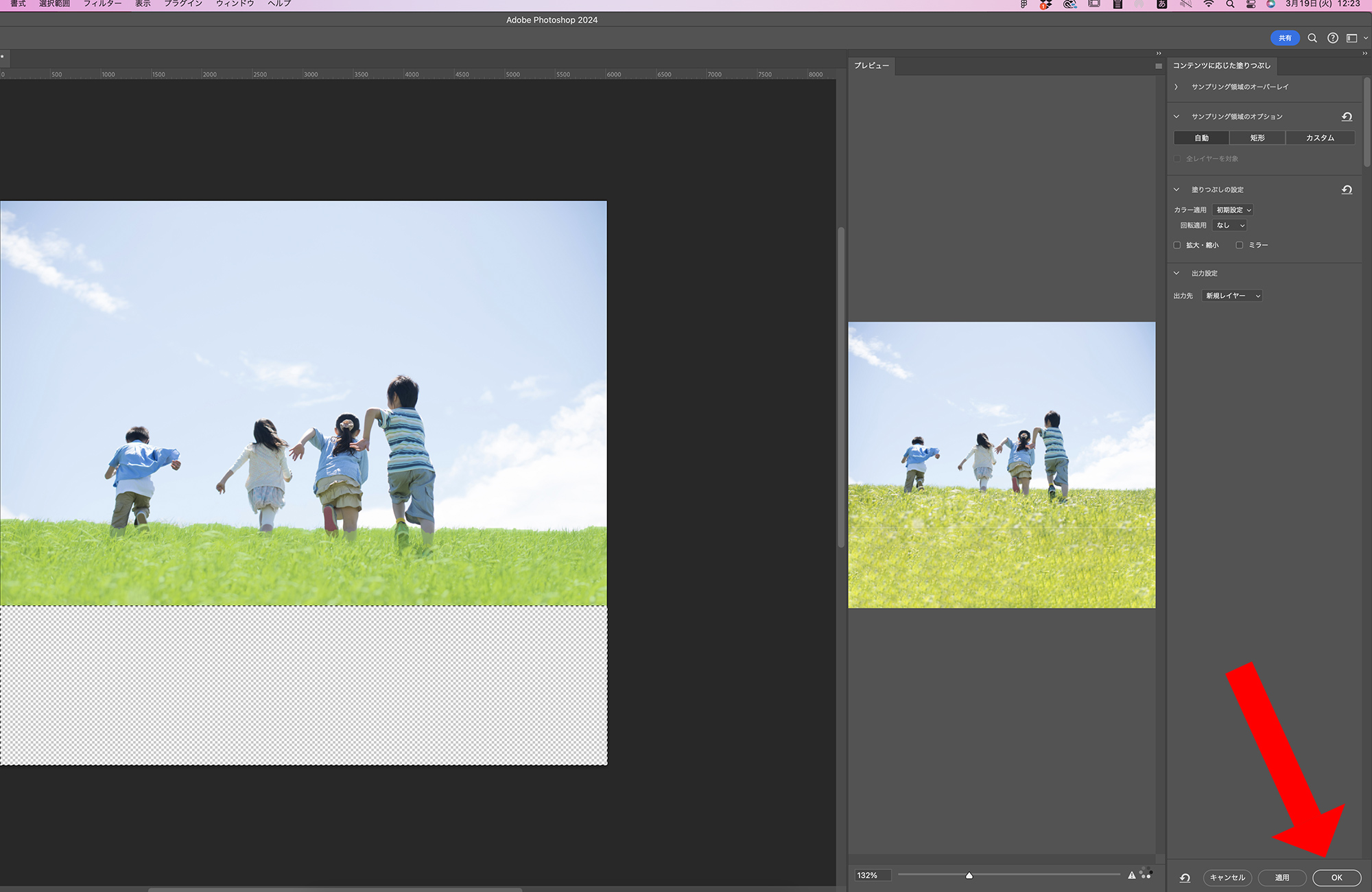
すると画像が自動で生成されます。
「OK」を押すと完成です。

いかがでしたでしょうか!
今回の画像の続きの生成は、ホームページの制作や紙のデザインなど様々な場面で使える技です。
複雑な画像はあまり綺麗に生成されない場合もありますが、簡単に自動で生成できるので重宝しますね…
どんどん活用していきましょう!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




