皆さんこんにちは。
🍥
今回はホームページ制作時に大活躍するイラストレーターの「飛び出し文字」表現についての紹介です。

飛び出し文字
デザイン作成時にこのように文字を装飾して強調する場合があると思います。
ポップでとにかく文字を目立たせたい場合に効果的ですよね!
この飛び出し文字をイラストレーターで作ろうと思ったらどう作ればよいでしょう。
注意…文字の3D作成機能
イラストレーターで文字の飛び出し表現を作ろうと思ったら機能的に3種類あります。多いな!
ざっくり書くと「ブレンド」「旧3D」「新3D」となります。
3D系でもつくれるんですが修正に弱く思った形にするまでに苦戦します。
ブレンド機能で作ろう
フラット塗りなスタイルで良ければ文字の飛び出し表現はこっちでやるのが無難です。
飛び出し距離や位置も簡単に修正が可能です。
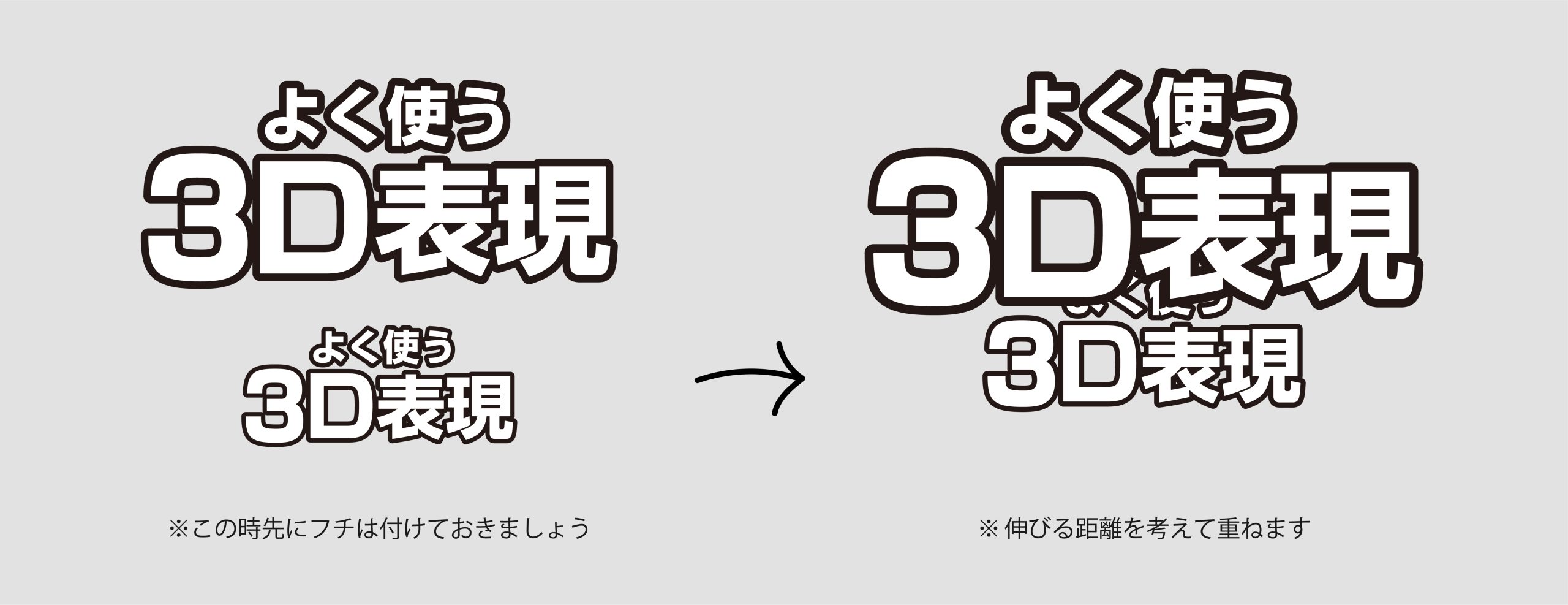
ステップ:01
まずは大、小それぞれに飛び出し前と後のオブジェクト(要アウトライン)を用意します。
ここで注意が必要です、このスタイルって大抵フチ付きが多いと思うんですがフチありの場合はこのステップで先にそれぞれフチを付けておきましょう!
大小それぞれ完成したら、伸びる距離を考えて2つを重ねます。

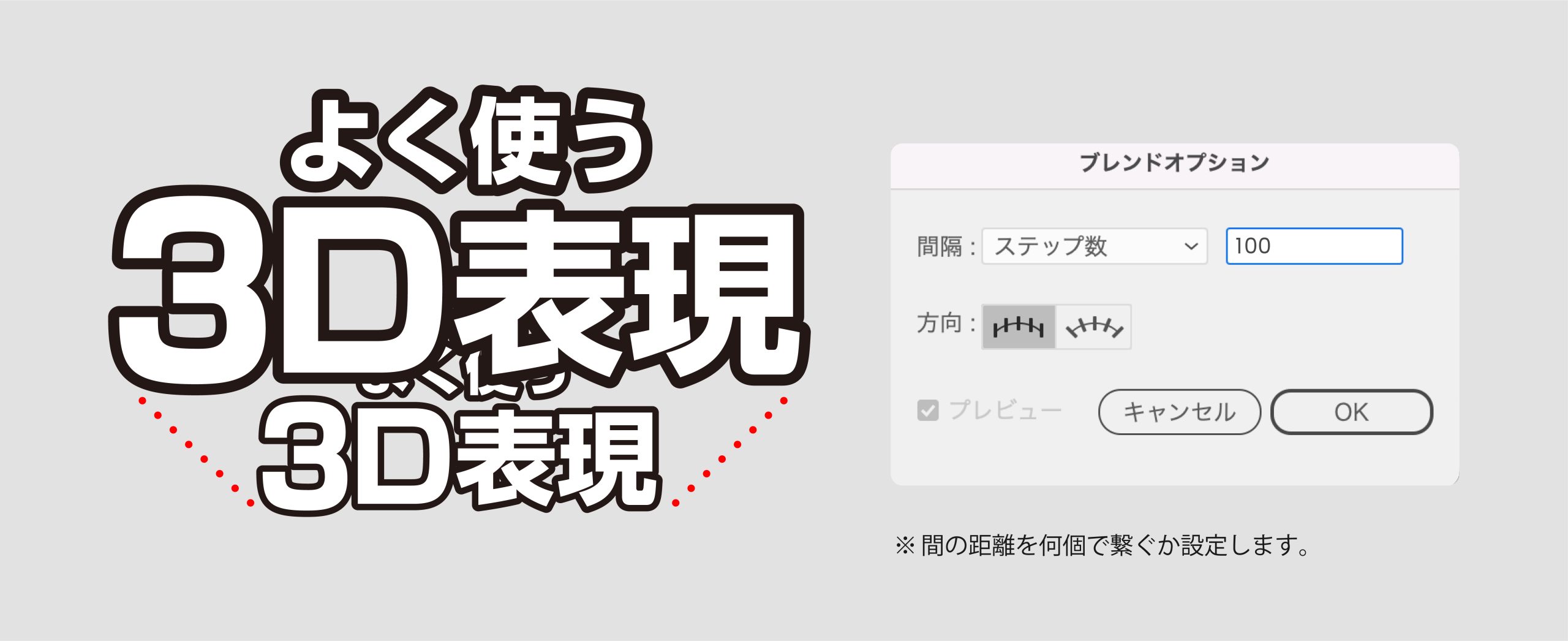
ステップ:02
ここで今回のブレンドで作成する距離を何個のオブジェクトで繋ぐかの設定を入れます。
文字の内容などにもよるので一概に言えませんが100でやってみましょう。
隙間が空いたりしたら増やしてください。

ステップ:03
ブレンドオプションの準備ができたらオブジェクト > ブレンド > 作成でブレンド表現の完成です!

ブレンド後の小オブジェクトを触れば位置や距離の調整が簡単に実現できます!

まとめ
いかがでしたでしょうか?とても簡単に飛び出し文字の表現ができました!
以上、ホームページ制作に便利な機能「ブレンド」の紹介でした。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




