皆さんこんにちは。
🍥
今回はホームページ制作に大活躍するベクター素材の色の編集を一気に解決する機能の紹介です。
ホームページ制作のこんな場面で役に立つ
Adobe stockなどでグラデーション色のベクター素材をダウンロードしたはいいものの、形は気に入っているけど色だけがしっくりこない…
かといって複雑なグラデーションの指定が入っている場合、毎回無数の色のカラーコードを変更する作業を行う時間はない…と思う場面はないでしょうか。

イラレで簡単ステップ
やり方は超簡単です、イラストレーターに搭載された新機能で早速解決してみましょう!
まずはホームページ制作場面でダウンロードしがちなリボン画像を用意しました。
ステップ:01
まずは問題のベクター素材をクリックして選択状態にします。
すると新しく搭載されたウインドウから「再配色」を選んでください。

ステップ:02
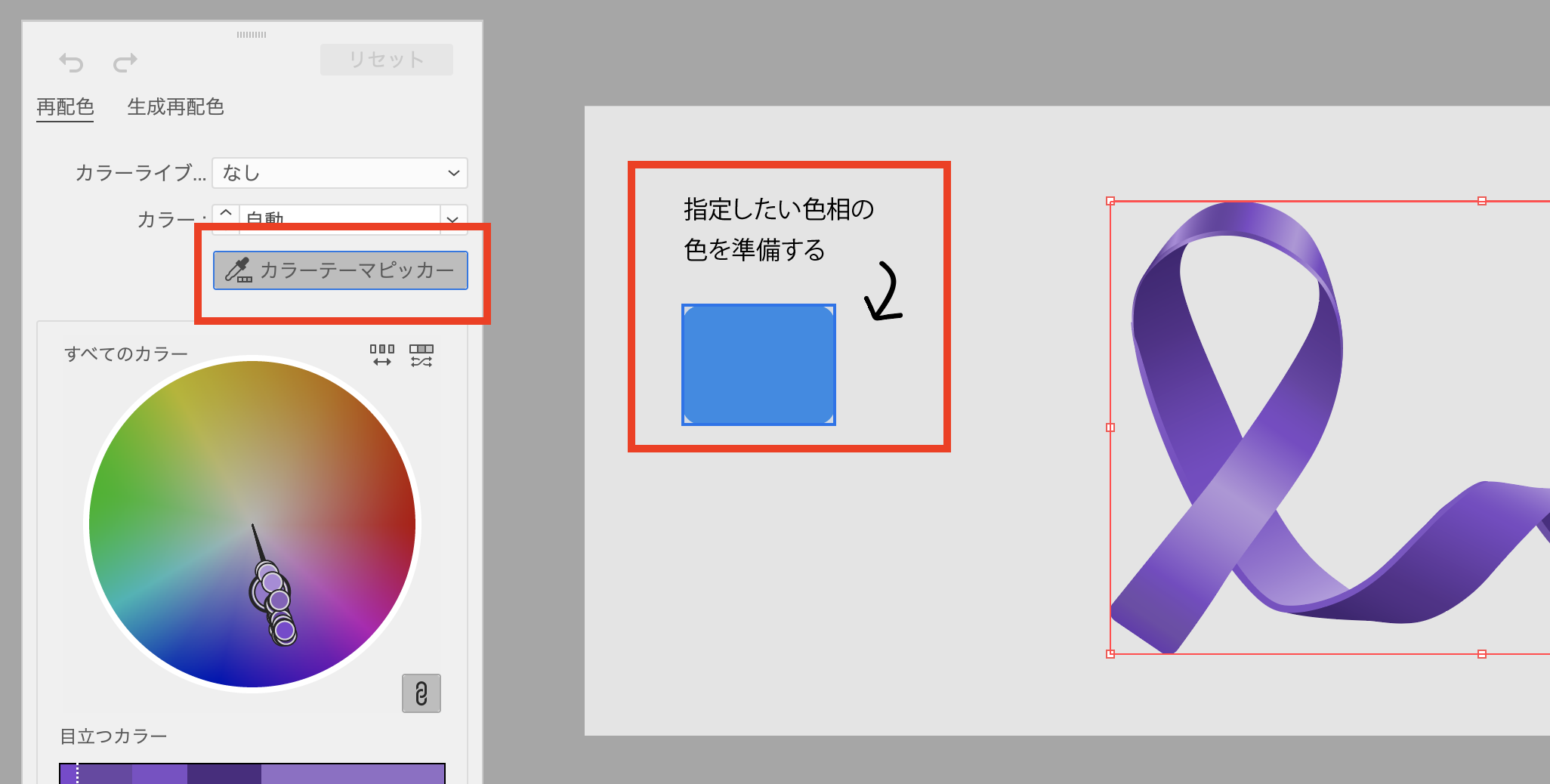
すると再配色用のウインドウが新たにひらきますのでそこから「カラーテーマピッカー」を選択します。
想定していた色のオブジェクトをそばに準備しておいて、カラーピッカーで「青色」を選択すると…

ステップ:03
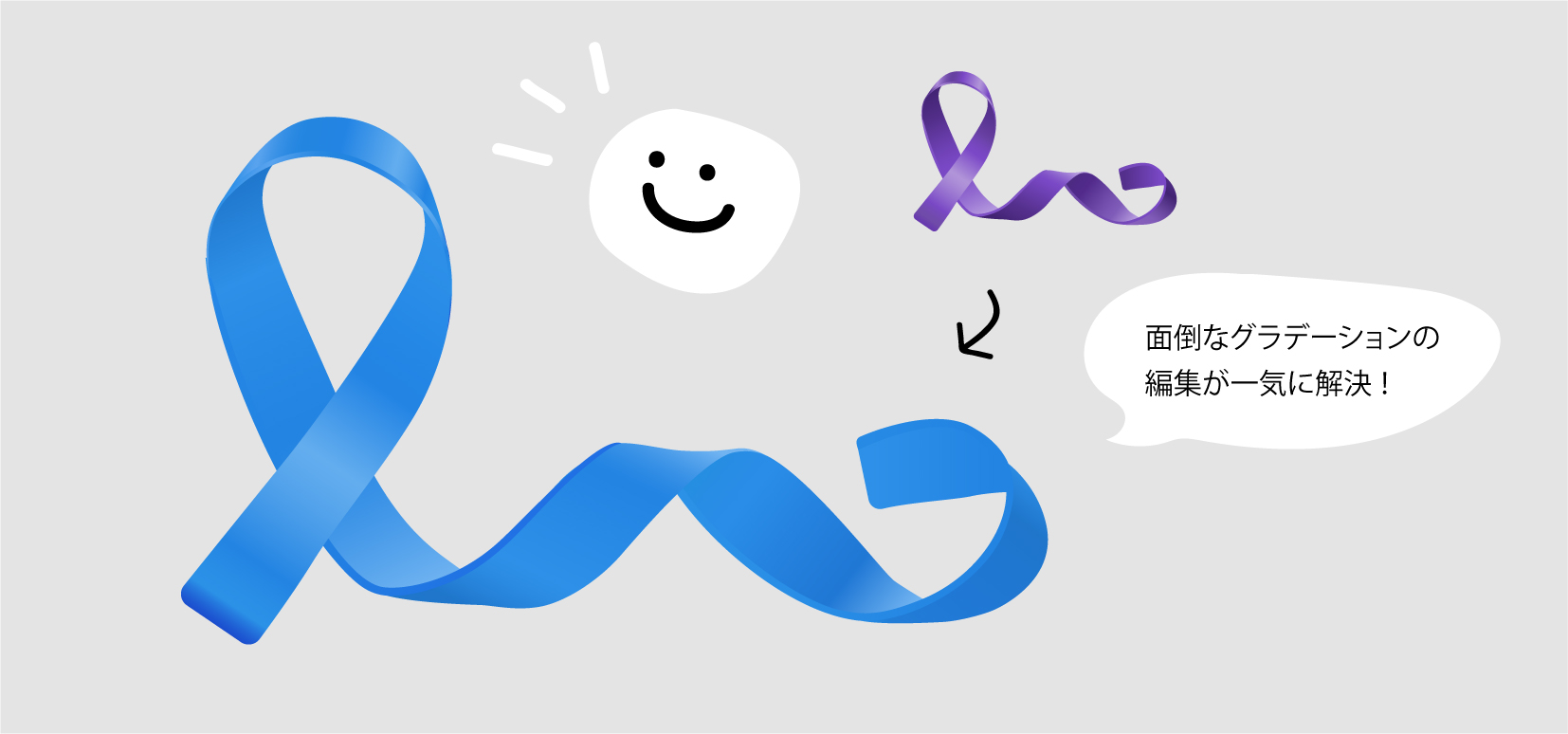
なんと一気に指定した色のグラデーションが実現しました。
めっちゃ便利!

まとめ
いかがでしたでしょうか?とても簡単にいままで面倒だったグラデーションの編集が終わってしまいますよね!
以上、ホームページ制作に便利な機能「再配色」の紹介でした。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




