
ホームページのデザイン制作時、デザインパーツにパターンが出てくることがあるかと思います。
ページをまたいでも同じデザインパーツのあのパターンを流用しようと思う時があるかと思います。
そんな時、大変便利なFigmaの機能「variants」をご紹介致します!

対象のコンポーネント化
例えば上記画像のように色違いのボタンデザインを流用したい場合…
まずは2つのボタン、両方のレイヤーをそれぞれ「コンポーネント」化します。

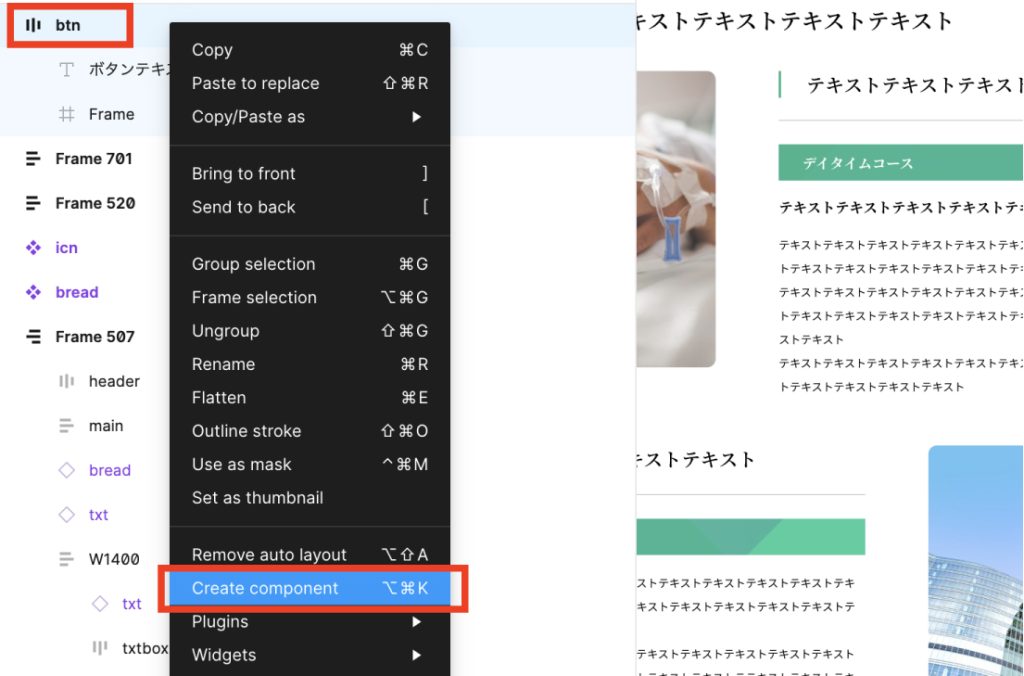
上記画像の赤枠部分どおり、対象のレイヤー上で右クリックするとポップアップが開きますのでその中の「Creeate compornent」を選びます。
![]()
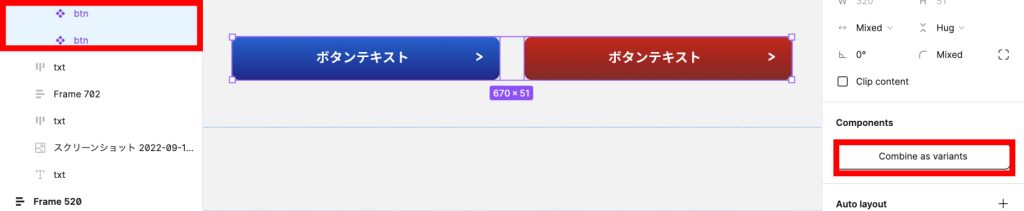
すると上記画像のように、それぞれひし形のアイコンが付いたコンポーネントレイヤーに変わります。

さらにそれぞれを選択すると、右のサイドバーに「combine as variants」というボタンが出てきますのでそのままクリックします。


デザイン上の見た目は上記のようになり、レイヤーの状態もbtnレイヤー内に2パターンのレイヤーがそれぞれ格納されました。
variants下でのレイヤー名
ここまできたらもう少しです、variants化されて格納された下層レイヤーのレイヤー名をわかりやすい名前に変更しましょう。
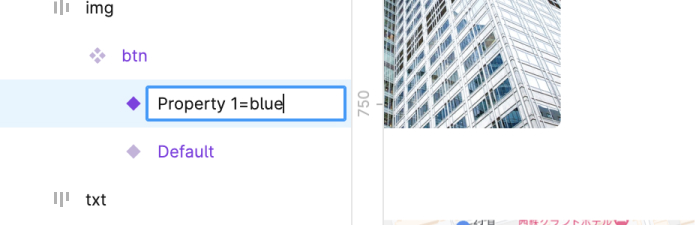
レイヤー名をクリックすると「Property 1=xxxxx」となっているはずです。この「Property 1=」部分はかえずに「xxxxx」部分にわかりやすい名前を入れましょう。
今回の例ではそれぞれ「Property 1=blue」、「Property 1=red」とします。

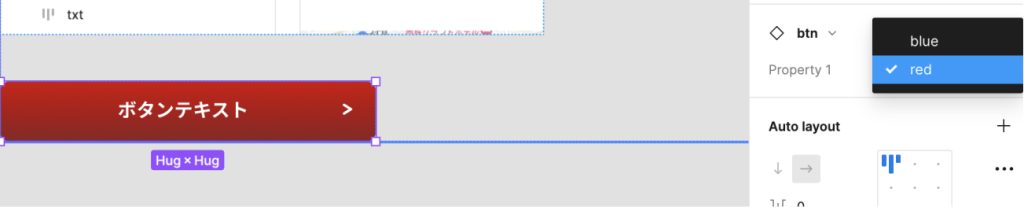
すると、、右サイドバーから「blue」パターン「red」パターンをそれぞれ差し替えられる様になりました!

いかがでしたでしょうか!
これらFigma上でのコンポーネント・variants機能をより効果的に使ってホームページ制作に役立てていきましょう!
レッドキリンでは福岡のホームページ制作をお待ちしております!
お気軽にお問い合わせください。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




