
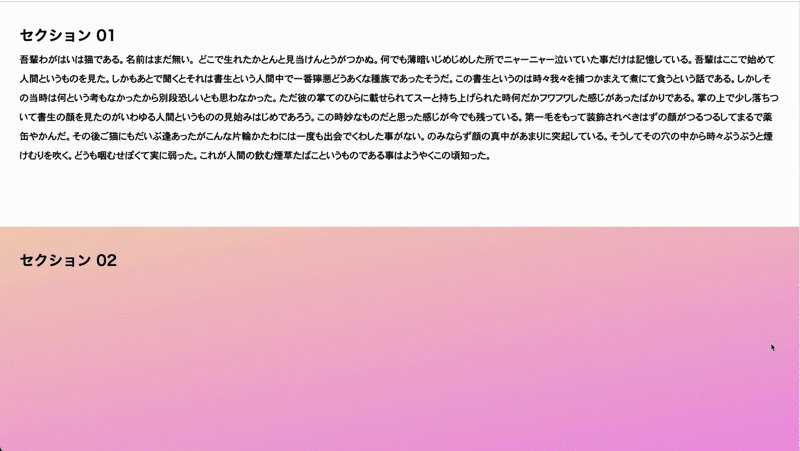
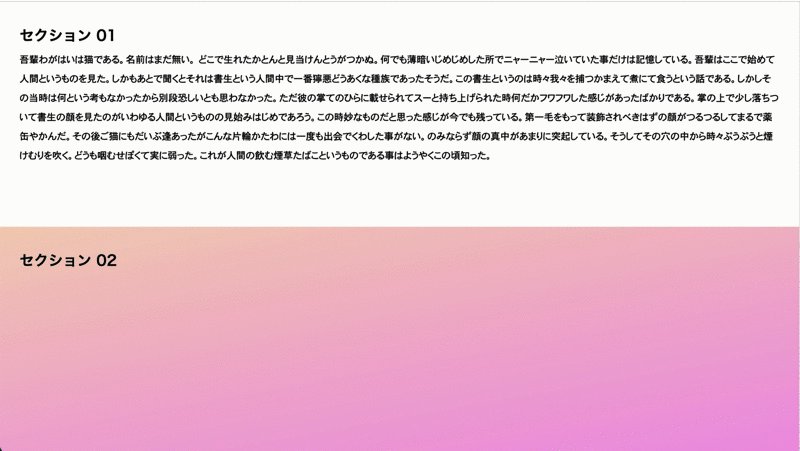
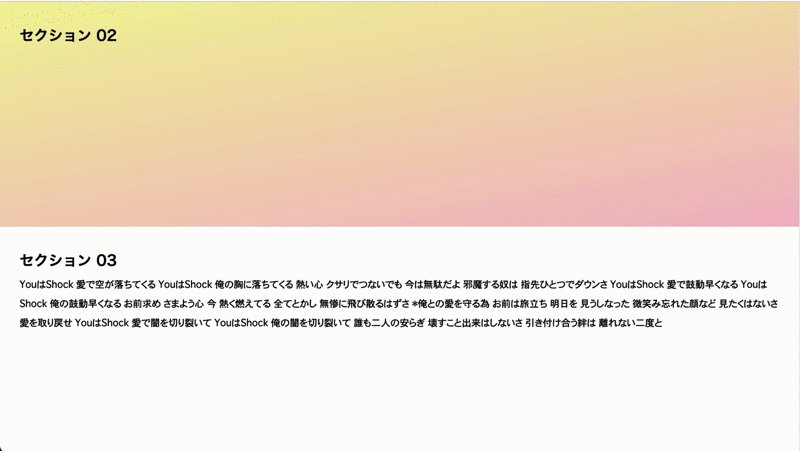
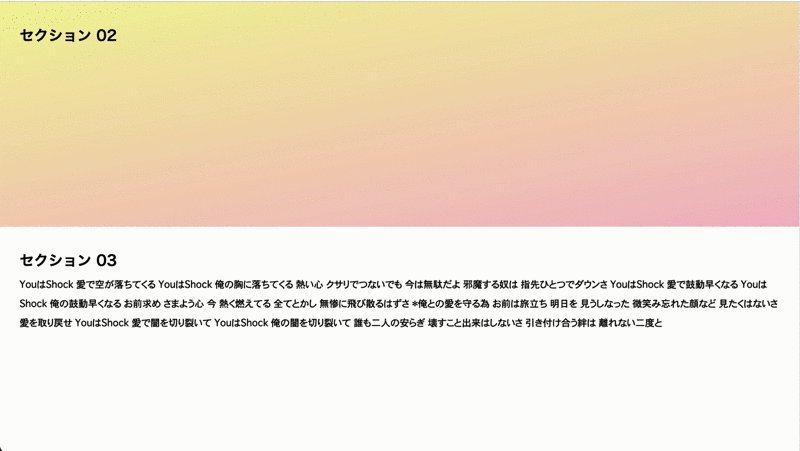
最近上のような背景に画像やグラデーションを敷き、それを切り取るような動きをよく見ます。
調べるとこれ、「background-attachment で簡単に実装できます! 」というような記事が沢山出るのですが、これがとんでもない罠で、
iOSのsafari、iPhoneには対応していません!
最近私もこの問題にぶち当たったので解決方法を紹介します。
background-attachmentと同じくJavaScript無しで実装できます。
解決方法
サンプル
手順
- 固定したい画像を適当なdivまたは疑似要素で作り直す
- それをfixedで固定する
- clip-pathで切りとる
コード解説
#section_02 {
position: relative;
z-index: 10;
clip-path: polygon(0 0,0 100%,100% 100%,100% 0);
background-color: transparent;
}
#section_02::before {
content: '';
z-index: -1;
inset: 0;
width: 100%;
height: 100%;
position: fixed;
background-image: linear-gradient(170deg, #f3f2b0 0, #f3b0e8 100%, #b0f3e6 100%);
background-attachment: fixed;
}ポイントは切り抜きにclip-pathを使うことです。
背面に固定したとしてもfixedで固定しているとoverflow: hidden; では切り抜くことができません。
ですがclip-pathであればそれを無視して切り抜くことができます。
なのでpolygonで要素の4角を指定し長方形を作り切り抜きます。
またクリップぱclip-pathを使いこなせるのであればサンプルのように斜めにしたりすることも可能です。
私は解決に結構苦労したので皆さんのお役に立てれば幸いです!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




