以前も紹介しましたが、実際にホームページ制作に大活躍しているFigmaのプラグインをまたあらためて紹介したいと思います!
今回は、私が使ってみて便利だと思った6つのプラグインです。それでは、早速見ていきましょう。
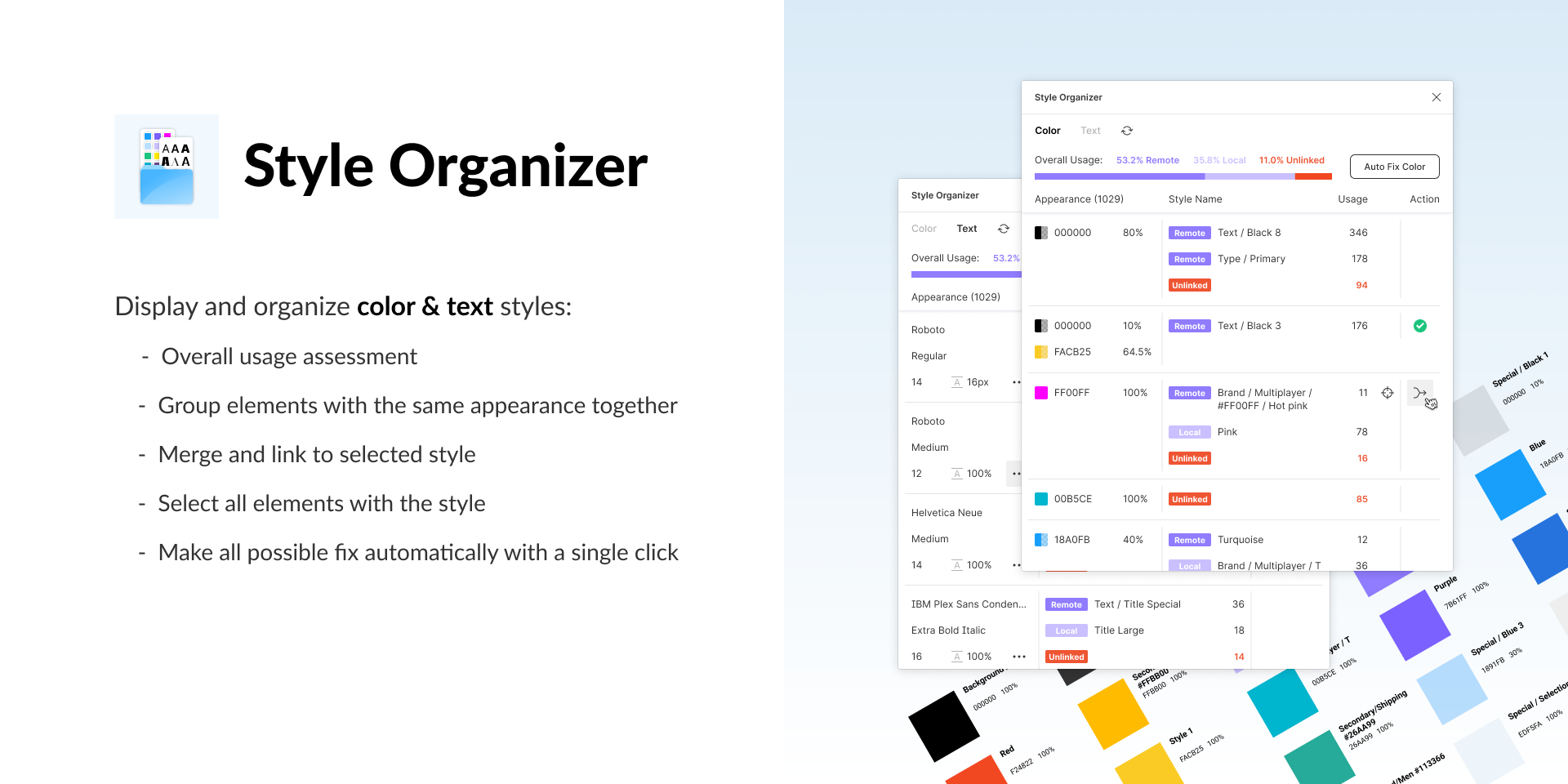
1. style organizer

便利度:⭐⭐
style organizerは、Figmaのスタイルを整理するためのプラグインです。スタイルをカテゴリー別に分類したり、重複や未使用のスタイルを削除したり、名前を一括で変更したりできます。スタイルが多くなって管理が大変になったときに役立ちます。
https://www.figma.com/community/plugin/816627069580757929/style-organizer
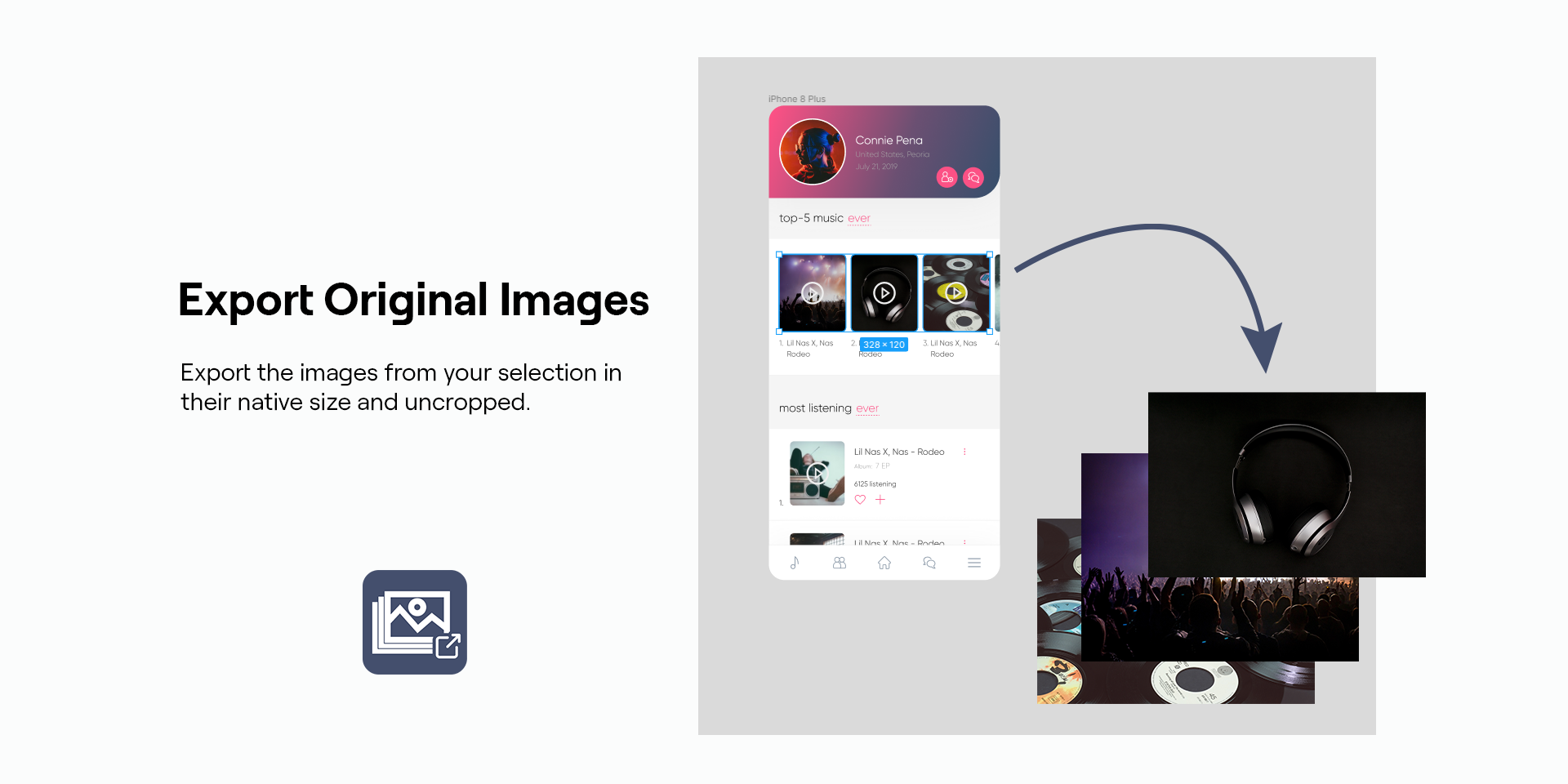
2. export original image

便利度:⭐⭐⭐
export original imageは、Figmaで編集した画像を元のサイズや品質でエクスポートするためのプラグインです。Figmaでは、画像を縮小したりトリミングしたりすると、そのサイズや品質でエクスポートされますが、このプラグインを使えば、元の画像をそのままエクスポートできます。画像の品質を落とさずに保存したいときに便利です。
https://www.figma.com/community/plugin/973190386632562805/export-original-images
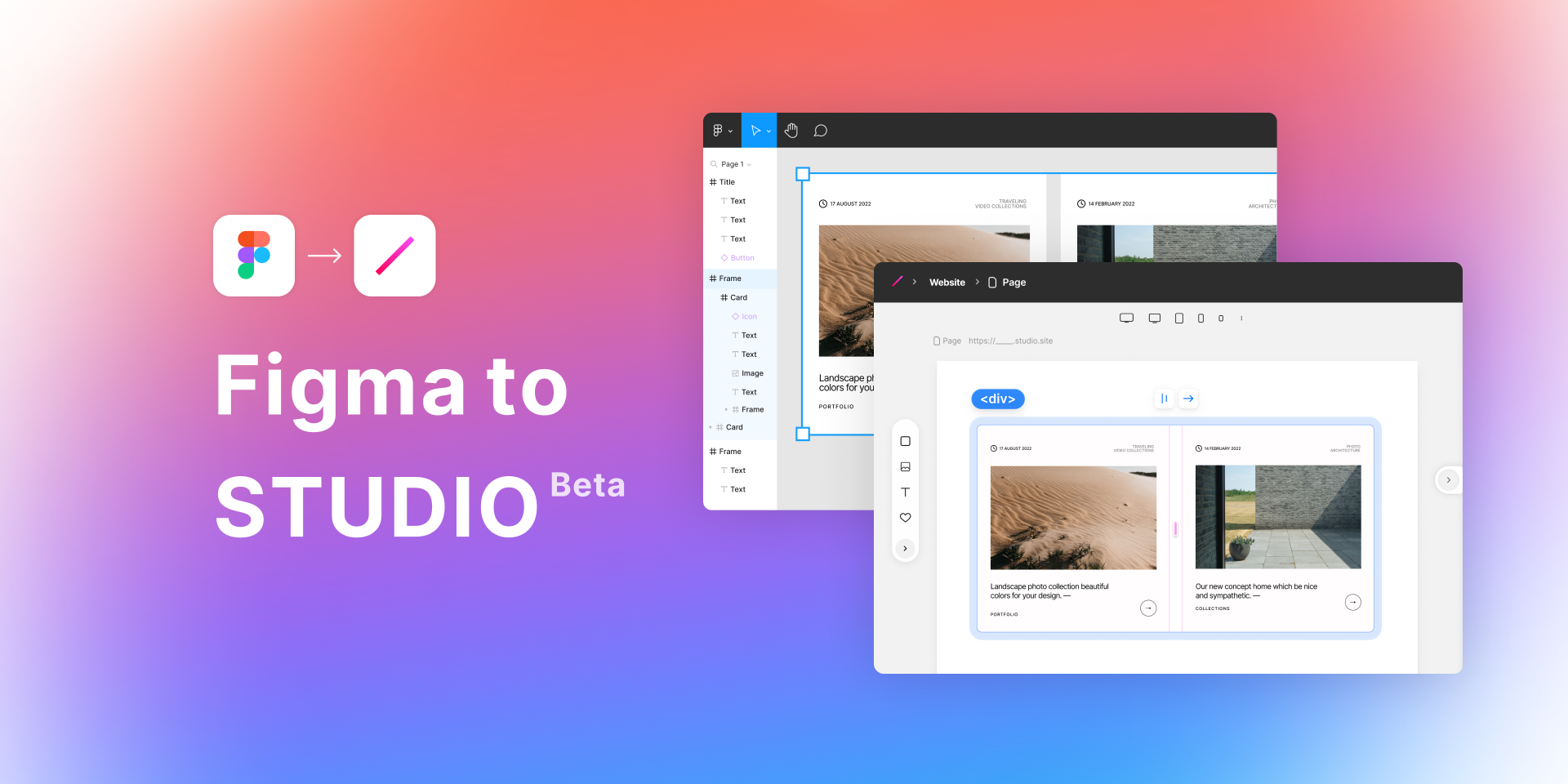
3. Figma to STUDIO

便利度:⭐⭐
Figma to STUDIOは、Figmaで作成したデザインをSTUDIOというWebサイト制作ツールに転送するためのプラグインです。STUDIOでは、FigmaのデザインをそのままWebサイトに変換できます。コーディングが苦手な人でも、FigmaでデザインしたものをWebサイトに公開できます。
https://www.figma.com/community/plugin/1274345780965443906/figma-to-studio-beta
4. Gradient Morph

便利度:⭐
Gradient Morphは、Figmaでグラデーションを作成するためのプラグインです。グラデーションの色や角度を自由に変更したり、ランダムに生成したり、アニメーションさせたりできます。グラデーションを使って魅力的なデザインを作りたいときにおすすめです。
https://www.figma.com/community/plugin/1181005273495603975/gradient-morph
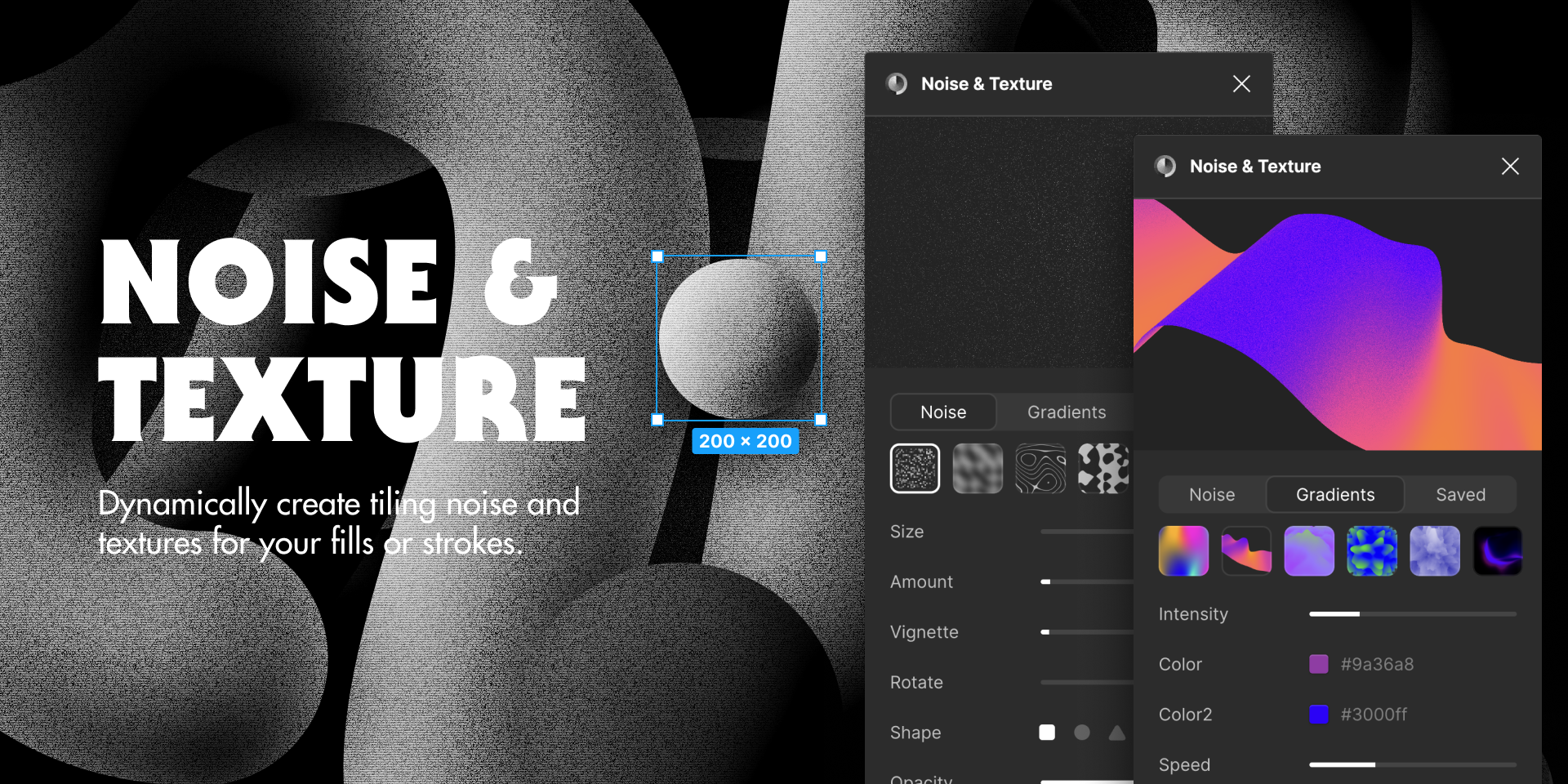
5. Noize & texture

便利度:⭐⭐
Noize & textureは、Figmaでノイズやテクスチャを追加するためのプラグインです。ノイズやテクスチャの種類や強度を調整したり、カラーを変更したりできます。ノイズやテクスチャを使ってデザインに深みや質感を与えたいときに役立ちます。最近強力なアップデートが行われてうねうねうごくSVG的オブジェクトを生成できるようになりました。むしろそっちメインのプラグインとしても成立している気がします。
https://www.figma.com/community/plugin/1138854718618193875/noise-texture
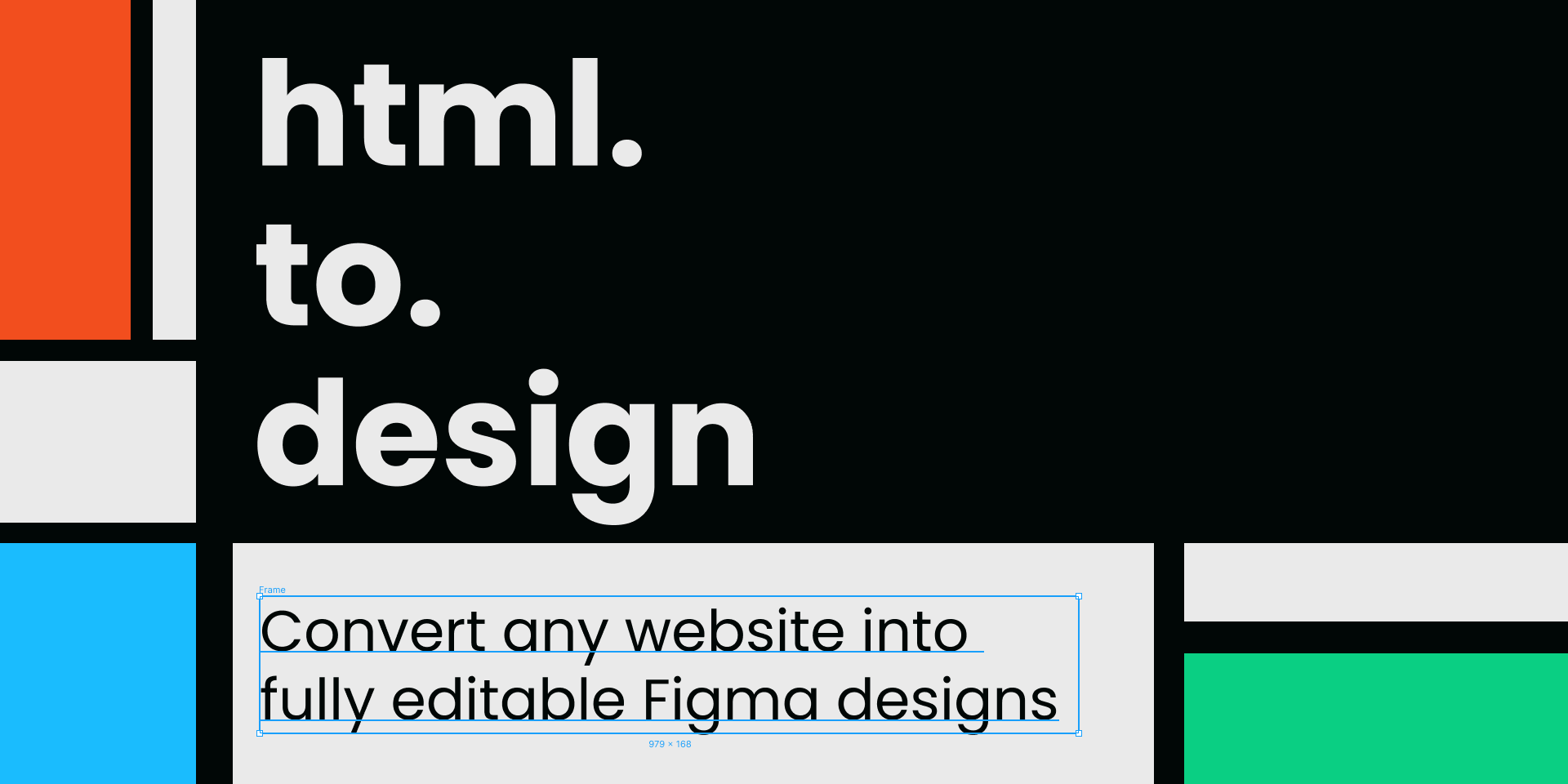
6. html to design

便利度:⭐⭐⭐
html to designは、FigmaでHTMLコードからデザインを生成するためのプラグインです。とにかく便利すぎるので即インストールしましょう!笑
HTMLコードを入力すると、それに対応するデザインがFigma上に表示されます。無料枠ではサイズの選択肢に限りがありますが既存のWebサイトのデザインを参考にしたり流用する場合にとにかく便利です。
https://www.figma.com/community/plugin/1159123024924461424/html-to-design
以上、私が使ってみて便利だと思った6つのFigmaプラグインの紹介でした。ぜひ普段のホームページ制作に試してみてくださいね。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




