こんにちは!
今日はホームページ制作において重要な要素の一つ、CSSのfont-feature-settings🛠️というプロパティについて紹介したいと思います。
このプロパティを使うと、文字詰めを自動で調整してくれる機能があります🚀。
見た目をデザイン的にすっきりさせ可読性を高めることが可能です📚。
紙面のグラフィックデザインなどは日本語フォントを扱う場合、このカーニングを多用します。
font-feature-settingsプロパティとは
これは、OpenTypeフォントでのみ有効なプロパティです。
OpenTypeフォントとはフォント形式の一種で、Web上でのフォント表示に必要な機能を豊富に備えているフォントです。
font-feature-settingsプロパティで設定できる値は多数ありますが、主に日本語で使用される値を以下に表形式で紹介します。
| 値 | 説明 | 例 |
|---|---|---|
| palt | プロポーショナル(文字ごとに幅を設定した)メトリクスを有効にする(自動文字詰め) | 漢字、かな、英数字 |
| vkrn | 縦組みペアカーニング(隣り合う文字ごとに文字詰めが設定される)を有効にする | 縦書きの漢字、かな、英数字 |
| vert | 縦書き用の字形を有効にする | 横書きの漢字、かな、英数字 → 縦書きの漢字、かな、英数字 |
| hkna | 半角カナを有効にする | カタカナ → カタカナ |
この表は参考程度です。フォントによっては対応していない値や、別の値が必要な場合もあります。詳しくはフォントの仕様書やAdobe Fontsの公式サイトを確認してください。
https://helpx.adobe.com/jp/fonts/using/open-type-syntax.html
それでは、最も一般的に使用されている「palt」を例に解説したいと思います!
プロポーショナルメトリクス(palt)
まず、CSSでfont-feature-settingsプロパティに「palt」という値を指定します。
これは、プロポーショナルアルタナティブという意味で、文字の幅を均一にせずに、文字の形に合わせて調整するということです。
では、ホームページ制作で、このfont-feature-settingsプロパティはどうやって使うのでしょうか?🤔
例えば、こんな感じです👇。
p {
font-feature-settings: 'palt' on;
}これだけで、自動的に文字詰めが行われます🎉。
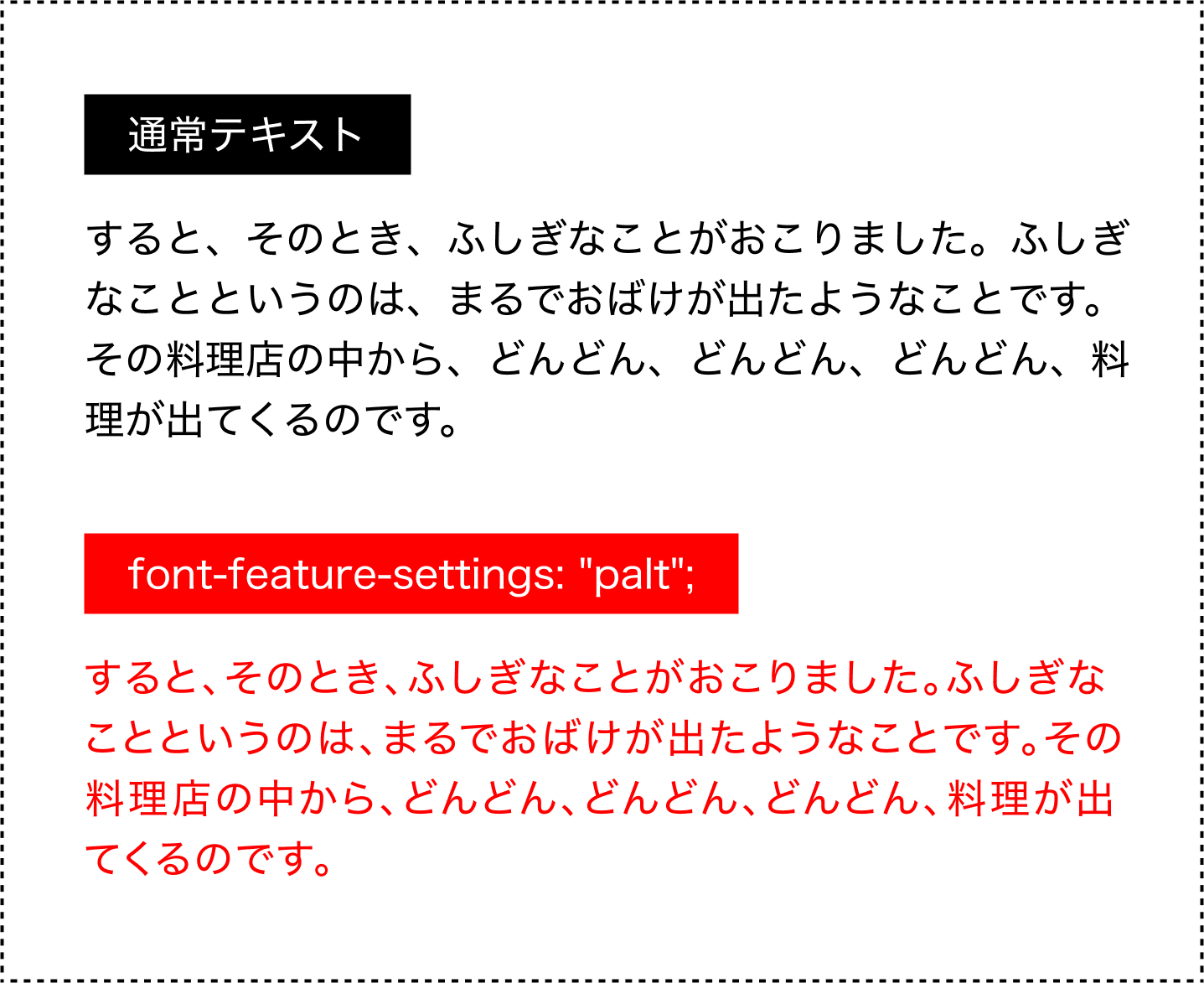
もちろん、フォントによって効果は異なりますが、一般的な日本語フォントではかなり見やすくなります。例えば、以下の画像を見てください👀。

上が通常のフォントで、下がfont-feature-settings: “palt”を適用したフォントです。
下の方がスペースが最適化されて、すっきり見えますよね👍。
このように、ホームページ制作において、CSSのfont-feature-settingsプロパティを使うと、日本語フォントにも自動カーニングを適用できます💡。
見た目が良くなるだけでなく、読みやすさも向上します。ぜひ日々のホームページ制作に実践してみてください!🙌
注意点
注意点としては、font-feature-settingsプロパティは、全てのブラウザや全てのフォントでサポートされているわけではありません。
特に、この’palt’機能は日本語フォントによく含まれていますが、英語フォントなど他の言語のフォントには含まれていない場合が多いです。
また、古いブラウザではfont-feature-settingsプロパティ自体がサポートされていない可能性がありますので注意が必要です。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




