CSSプロパティ「text-decoration-skip-ink」の使い方と効果を解説
今回は、意外と見落としがちなCSSプロパティ「text-decoration-skip-ink」についてお話ししたいと思います。
さっそく使い方と効果を見ていきましょう。
「text-decoration-skip-ink」とは?
「text-decoration-skip-ink」は、テキストに下線や打ち消し線などの装飾を付ける際に、文字の輪郭をスキップするプロパティです。
というとちょっと難しく感じると思いますが簡単です。
「text-decoration-skip-ink」の使用方法
p {
text-decoration: underline;
text-decoration-skip-ink: none;
}※適用したい要素(例:p要素)にtext-decoration-skip-ink: none;を指定することで、文字の輪郭をスキップさせます。
「text-decoration-skip-ink」の実例
実際に「text-decoration-skip-ink」を使ってみましょう。
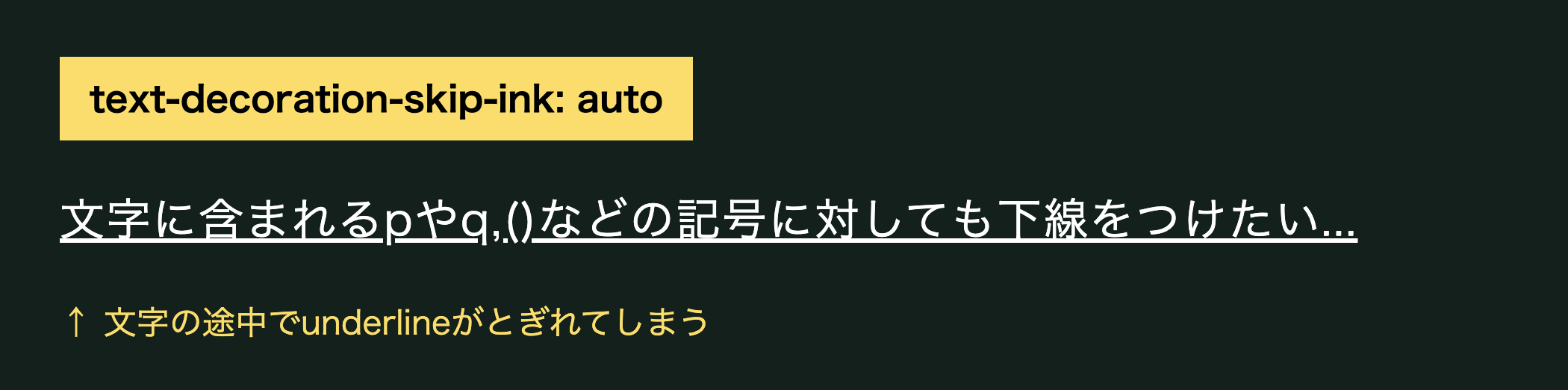
例えば、下線を反映したい文言内に「pやq,()などの記号」がある場合、文字が下線をはみ出してしまって文字が読みにくくなってしまいます。。

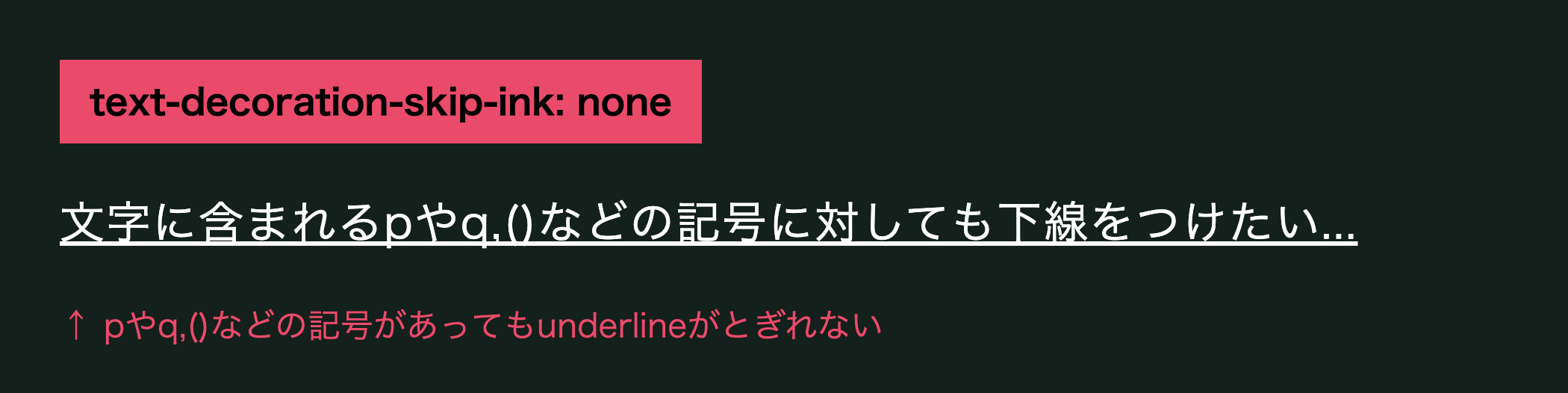
そこでこのプロパティの登場です、上記コードをCSSファイルに追加して、テキスト要素にこのcssを使うと、下線が文字の輪郭を避けて描かれるため、見た目がすっきりとします。

これでテキスト要素へ下線が付く際に、文字の輪郭をスキップする効果が得られます。
ブラウザでプレビューしてみると文字がはみ出さず、下線が邪魔されずに反映されるはずです。
「text-decoration-skip-ink」の効果とブラウザのサポート状況
「text-decoration-skip-ink」は、現在のところ、主要なブラウザ(ChromeやFirefoxなど)でサポートされています。
ただし、IEではまだ使えませんので、互換性には注意が必要です。ブラウザのサポート状況は常に変動しているため、最新の情報を確認することをおすすめします。
まとめ
「text-decoration-skip-ink」は、テキストのボーダーをより美しく反映するために必須なCSSプロパティです。
ぜひ、実際に試してみて、その効果を体感してみてください!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




