みなさんこんにちは!
今回はfigmaでコーナースムージングを使った角丸四角をご紹介したいと思います!
コーナースムージングとは?
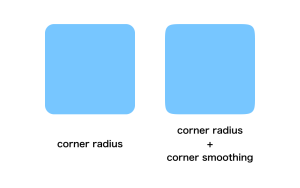
下の画像をご覧ください。

このように、コーナースムージングとは普通の角丸よりも角をなめらかにする処理のことです。
複数のサイズの角丸を合成することでなめらかさを出しています。
ぱっと見あまり違いが分かりませんが、角の半径の数値を大きくするとより違いがわかるようになります!

このように柔らかくなります!
figmaでのコーナースムージングの適用方法
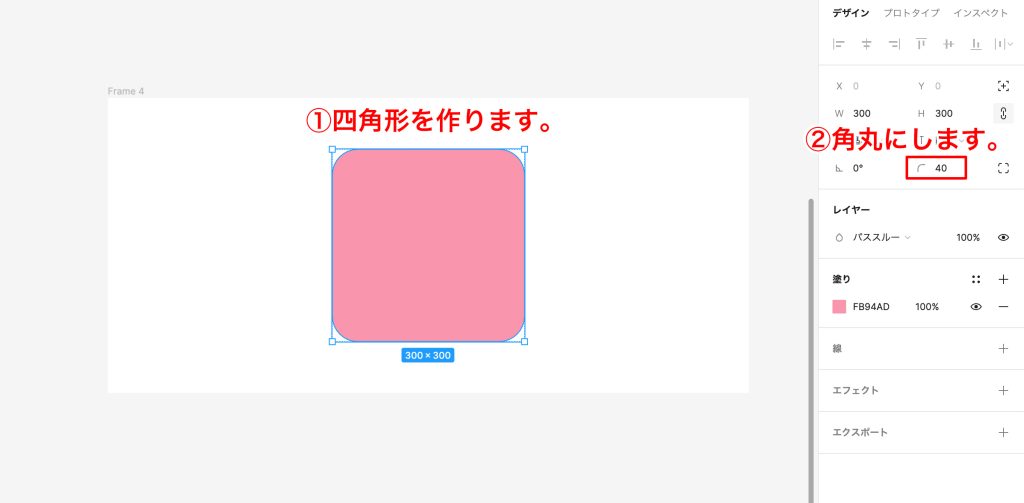
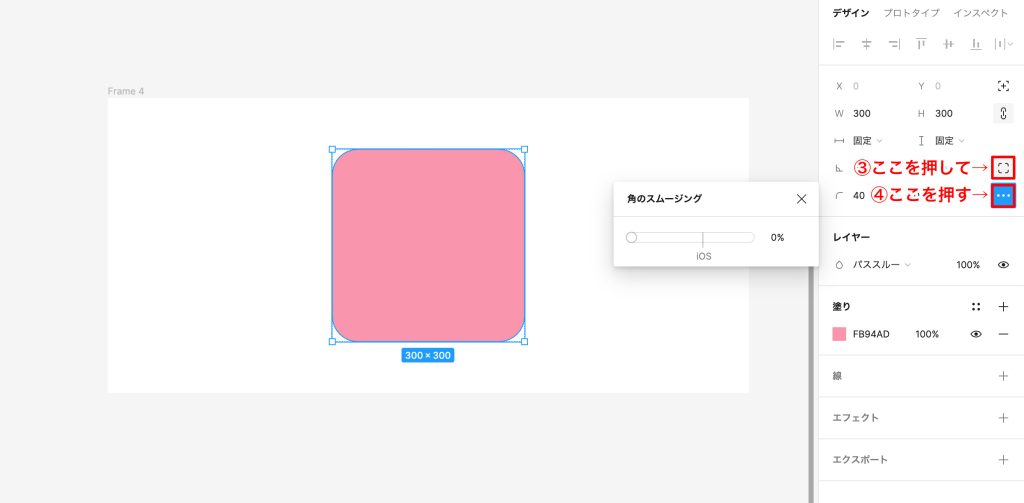
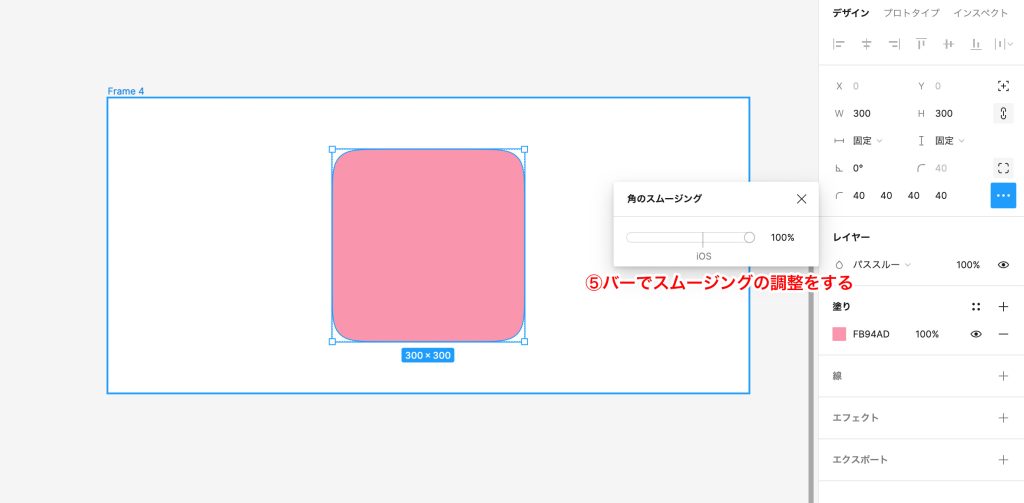
下記の手順で適用できます。



このようにバーを調整し、好きな度合いのスムージングを適用します!
現在iOS14のアプリアイコンやclubhouseのアバターアイコンなども、コーナースムージング処理が施されています。
角を丸くすると要素間で視線が移しやすくなり、やわらかい印象を与えることができます!
ホームページをデザインする際ぜひ試してみてください!
しかし残念ながら、この処理をcssで表現するにはかなりめんどくさいコードを書かないといけません・・・
figmaのインスペクトからコピペできる日が来るといいですね・・・!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




