今回はスマホの実機チェックをXcodeのiPhoneシミュレーターを使って行う方法をご紹介したいと思います!
Xcodeとは
Xcodeは、Mac用の開発ツールです。Xcodeを使用すると、Mac上でiPhoneやiPad用のアプリを開発できます。
iPhoneシミュレーターは、Xcodeに含まれるツールで、Mac上でiPhoneをエミュレートすることができる機能です。この機能により、Mac上でiPhoneアプリを開発したり、デバッグしたり、テストしたりすることができるのですが、今回はこのエミュレート機能でホームページを更新した際のスマホ実機チェックをMac上でやってしまおうと思います!

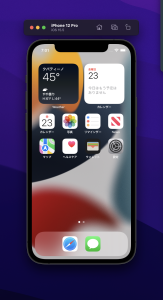
Macの画面上にこんな感じでiPhone実機を出せちゃいます! ブラウザからチェックしたいURLをそのままコピペできるので便利。
実際に更新チェックするための手順を実行しましょう!
- まずはXcodeをダウンロードしてXcodeを起動します。
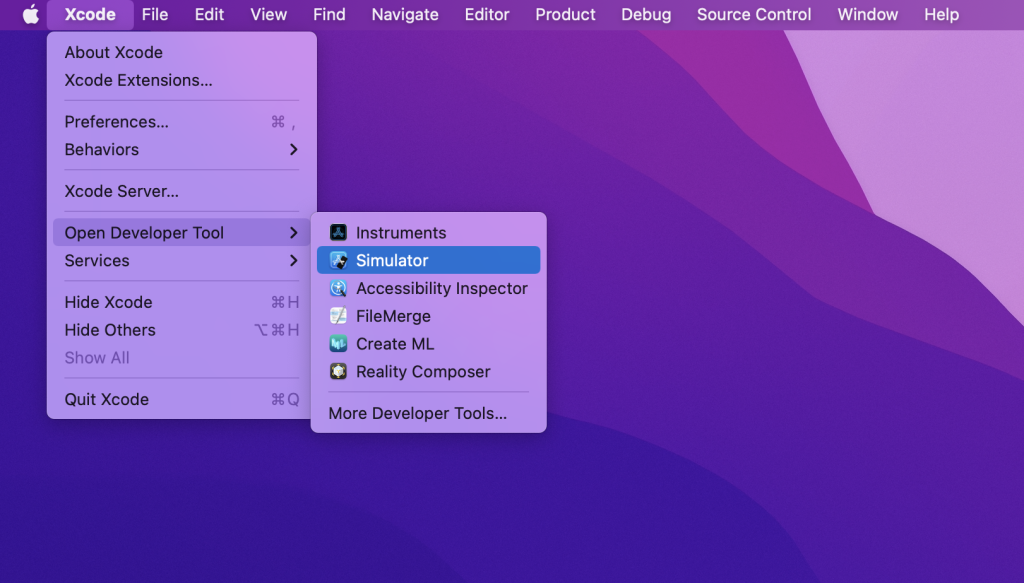
- Xcodeの「Open Developer Tools」を開きます。さらにそこから「Simulator」にアクセスしてください。
- 「Simulator」ウインドウで、Safariアプリを開きます。「Simulator」ウインドウには、エミュレーター上で使用できるアプリが表示されます。

あとは「Device」から目的の機種を選択すれば最新のiPhoneから古いものまで自由に選んで使用できます!
注意: iPhoneシミュレーターは、Mac上でのみ使用できます。また、ホームページの表示は、実際のデバイスで表示されるものと異なる場合が多少あるのでしっかりチェックしたいときは実際のデバイスでもチェックする必要はありそうです。
スマホ実機を取り出すことなく手元でさくっと簡単なホームページの更新チェックができるのでオススメです!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




