
福岡も寒くなってまいりました。
Figmaでのホームページ制作時、縦長のスクリーンショットを扱いたいときなどあるかと思いますが、Figmaでは大きい画像の扱いに制限があります。
その制限とは「幅もしくは高さのどちらかが4096px」以上に達すると画質がガサガサに荒くなるというものです。

※ガビガビに圧縮された画像の例…
回避方法
回避方法としては1枚の画像を分割して複数枚で並べてしまえばいいですがそのたびにPhotoshopを毎回立ち上げて切り出すのは面倒ですよね。
そこで今回は制限サイズ以上の画像をFigmaで扱うためのプラグインをご紹介したいと思います。
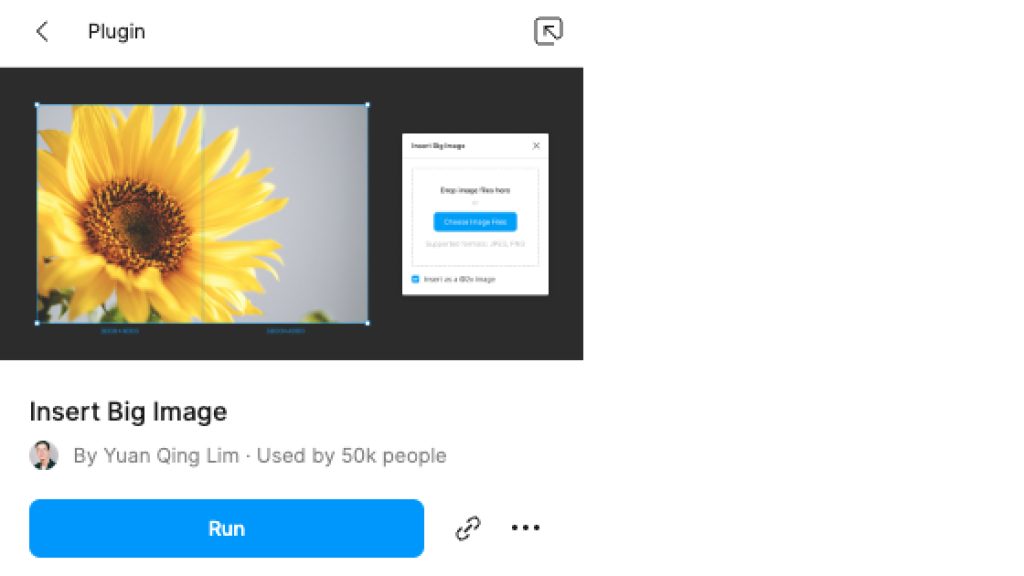
プラグイン「Insert Big Image」
上記リンクで公式ページのご紹介はできるのですが仕様的にダウンロードできなくなったようなので実際にFigmaにダウンロードする際は、Figmaのメインメニューからプラグイン名で検索していれましょう。

※RUNを押すと実行されるだけで保存されないので「…」からSAVEで保存します。

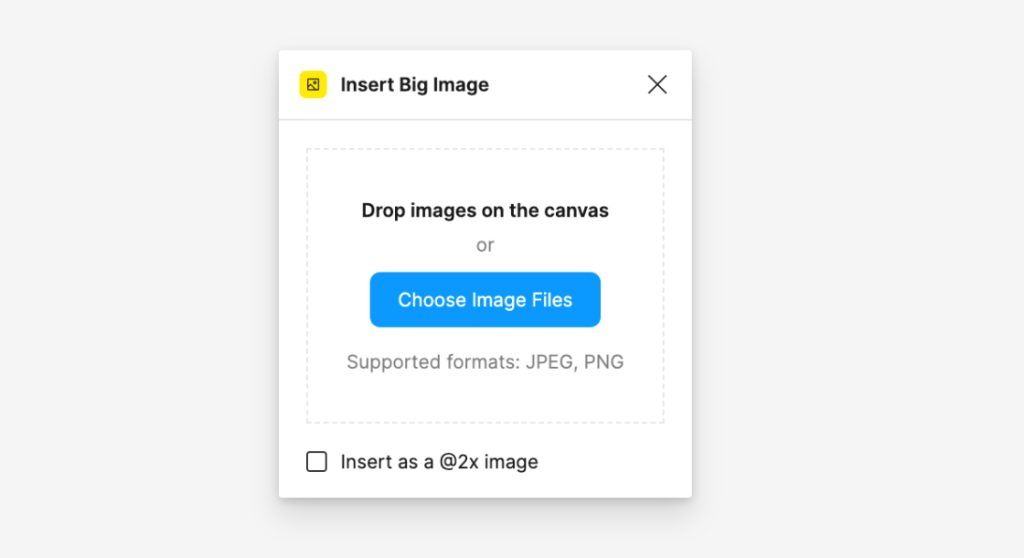
実行するとこのようなポップアップが表示されますので分割したい画像をドラッグアンドドロップして反映します。
すると…。
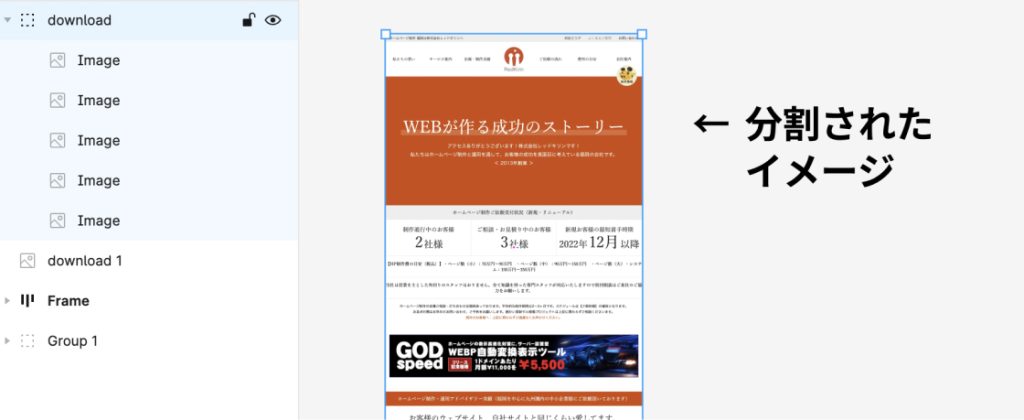
分割レイヤーが出現

おおっ…分割&グループ化されたレイヤーが出現します。便利すぎる…。

うん、しっかり画質も問題ないものになっていますね!
いかがでしたでしょうか!
既存サイトの更新などでスクリーンショットをばらして使いたいときなど実用的に使ってホームページ制作に役立つのではないでしょうか!
レッドキリンでは福岡のホームページ制作をお待ちしております!
各種ご相談・打ち合わせは随時承っておりますのでお気軽にお問い合わせください。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




