前回に引き続きIEサポート終了月間を開催したいと思います。
今回はJSからもいくつか紹介しようと思います。
前回の記事「【IE サポート終了記念】コーディングが楽になるCSS紹介」
変数(カスタムプロパティ)
変数ならSassでも使えると思った方がいるかも知れませんが、CSS変数にしかできない便利なことが有るので紹介していこうと思います。
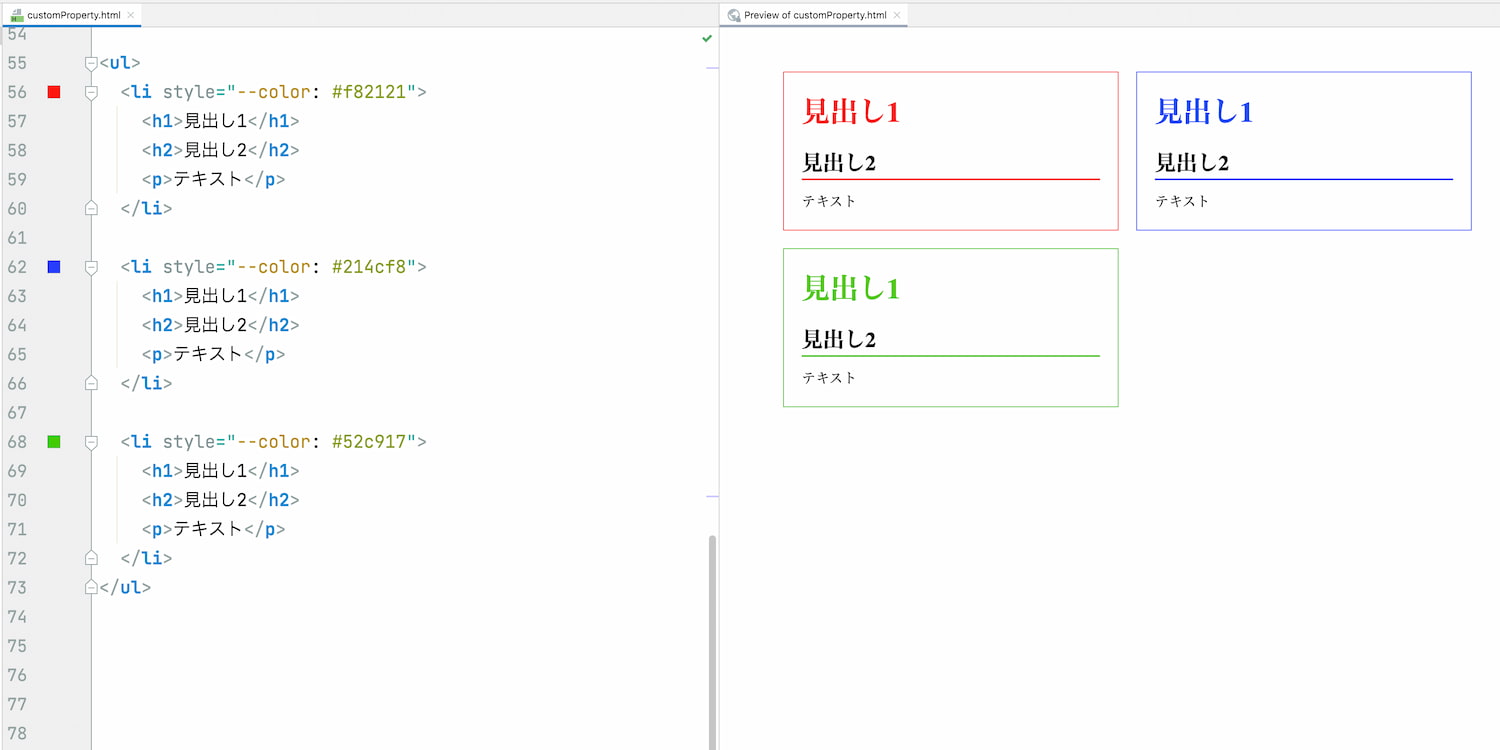
cssの変数は指定した要素の子要素もスコープの範囲に含まれます。
これの良いところはhtml上で設定した変数が、スコープ内の要素であればどこに書いたCSSでも呼び出せるという点です。
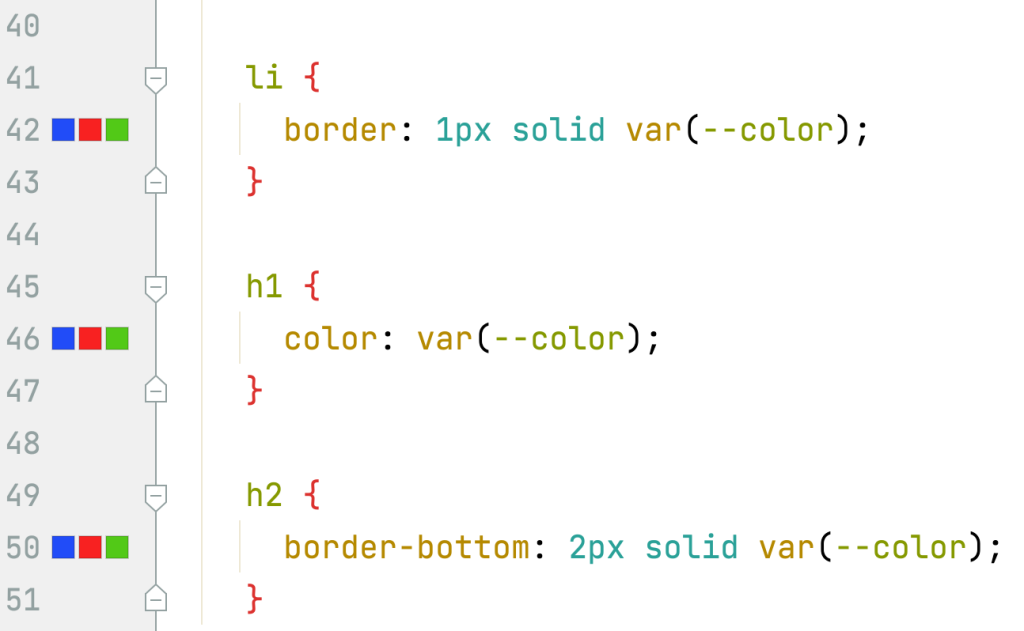
例えば下の画像のように、html上でcssで使いたい色を指定しておき、指定した色をheadのstyleタグの中で呼び出し見出し、見出しの装飾枠線に一括で当てることができます。


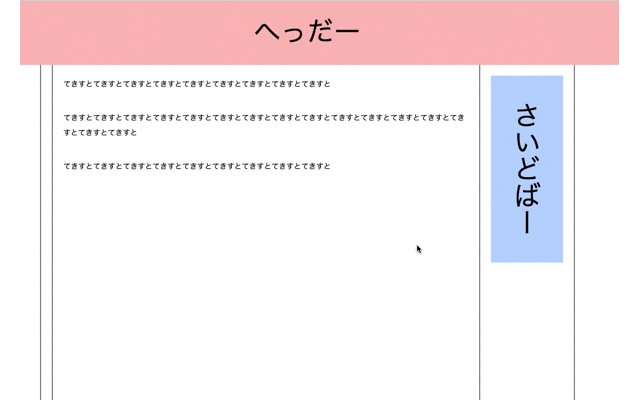
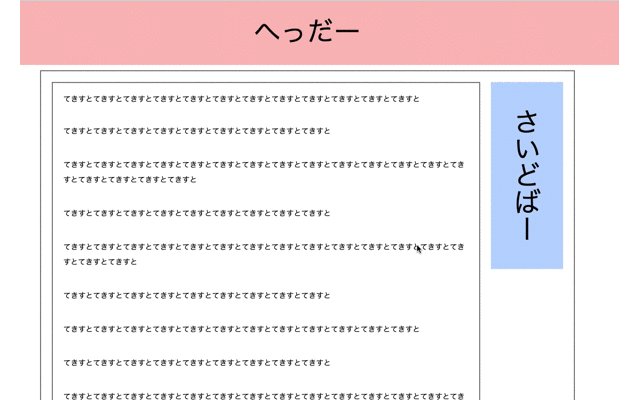
position: sticky;
固定ヘッダーや追従サイドバーを作る時にかなり便利なcssになります。
今までは面倒なJavaScriptが必要だったり、ライブラリを読み込んだりと、かなり実装に手間のかかったギミックが数行のcssで実装できるのでかなりの時間短縮になります。

mix-blend-mode
これはデザイナーにとってもエンジニアにとっても嬉しい、Photoshopなどで言うレイヤーモードを変更出来るcssになります。
「ホバーした時この色に」みたいなデザインを貰った時、乗算などが使われているとどうしてもcssでその色に合わせることが難しく、なくなく別画像を書き出すなんてこともあります。ですが、これをつかうことによりcssのみでその色を再現することが出来ます。
乗算、スクリーン、オーバーレイのような基本的なものだけでなく、
比較や覆い焼き、除外などかなりの種類が利用できます。
アニメーションに利用したり、テキストを画像に重ねた時の表現にも使えるのでコーディングの自由度が大きく上がります。
アロー関数
「IEで動かない」「表示が崩れている」とお言葉を頂いた時、これが原因のことが多々あります。
用途は特別変わるものでは無いですが、記述が短くなるのでこれを機に切り替えてみるのも良いでしょう。
function(a,b){
return a + b;
}
(a,b) => {
return a + b;
}
1行の場合returnを省略出来るので場合によってかなりスッキリします。
(a,b) => a + b;
デザインやUIが進歩していく中でコーディングはIEに足を引っ張られ、簡略化できないということがあったのでこの辺のプロパティ、特にstickyは私も最近の案件で利用しとても役に立っています。
今後もよりスピーディにコーディングよう、最新のcssを取り入れていこうと思います!!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




