こんにちは!
そろそろ五月も終わりに近づいてきましたし、みなさん新生活にも慣れてきた頃じゃないでしょうか?
突然ですがみなさん、画像を書き出すときに、この画像はどの形式で書き出すのがベストなのだろうか・・・
なんて悩んだことはありませんか?
慣れている方にとっては書き出し形式の使い分けなんてカンタンでしょうが、最近働き始めた方・普段画像を扱うお仕事をしない方などにとっては中々悩みどころではないのでしょうか。
ですので今回は、私が2ヶ月間働いて学んだ、画像の種類と使い分け方についてご紹介します!
JPG
まずはJPGです。
これは普段画像を扱わない人でも一度は聞いたことがある形式ではないでしょうか。
読み方は「ジェイペグ」です。
JPGで表現できる色の数は何と1677万色なんです!!
めっちゃ多いですよね〜
なので写真などに向いています!
JPGは、のちに出てくるPNGと比べて容量が軽いことが多いです!
しかし、JPGは何度も保存を繰り返すと画像がボケたり色褪せたりしてしまうという特徴があるので注意です!
ちなみにJPGには、拡張子が「〜.jpg」のものの他に「〜.jpeg」というのもあります。
しかしこれらは文字が違うだけで同じものなので気にしなくて大丈夫のようです。
私も気になって調べるまでは違うものだと思っていました・・・
写真の時はとりあえずJPGで覚えておきましょう!
PNG
続いてはPNGです。
読み方は「ピング」です。
PNGの一番の特徴といえば、透過ができるというところです!

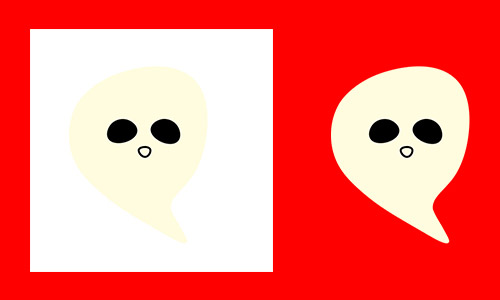
こちらの画像をご覧ください。
同じ画像をJPGとPNGで書き出して、赤い画像の上に乗せてみました。
左がJPGで、右がPNGです。
このように書き出したときに、JPGには背景が付いてしまっていますが、PNGには付いていません!
透過が可能なので、ロゴマークなどにおすすめの形式です!
背景を透過させたい時はとりあえずPNGで覚えておきましょう!
GIF
続いてはGIFです。
読み方は「ジフ」です。「ギフ」ではないですよ^ ^
みなさんはバナーなどでうにょうにょ動く画像を見たことはありませんか?

こういうのです。
これは実は動画ではなく、GIF画像なんですよ!
GIFではこのように静止画を重ねて動きをつけることができます!
GIFは256色の少ない色数で表現されます。
JPGの1677万色と比べるとかなり少ないですね!
ですのであまり多くの色を使わない画像に適しています。
また、GIFはPNGと同じように透過もできます!
色数が少ない画像を作る時、動きをつけたい時はGIFで覚えておきましょう!
いかがでしたでしょうか?
JPG・PNG・GIFの他にもいろんな種類の画像があるので気になった方は是非調べてみてください!
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




