こんにちは。
デザイナーの皆さんイラストレーター使ってますか?
XDやFigmaなど新しいデザインツールが普及していますがまだまだイラストレーターでWEBデザインやられてる方、多いのではないでしょうか。
今回は自分が最近知ったイラストレーターの機能をご紹介します。
等間隔配置
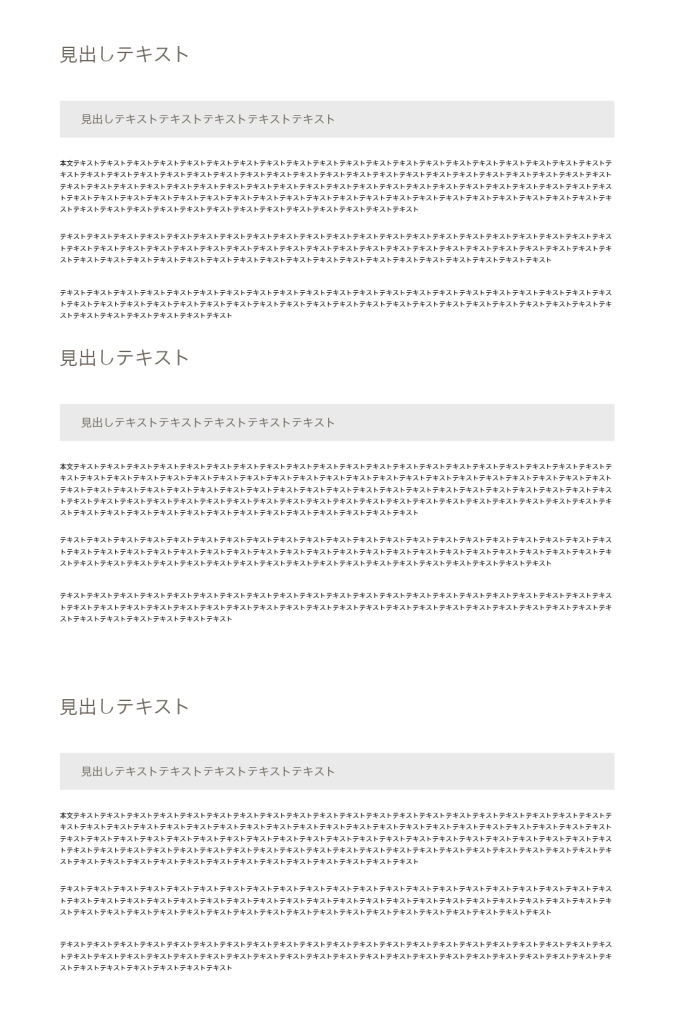
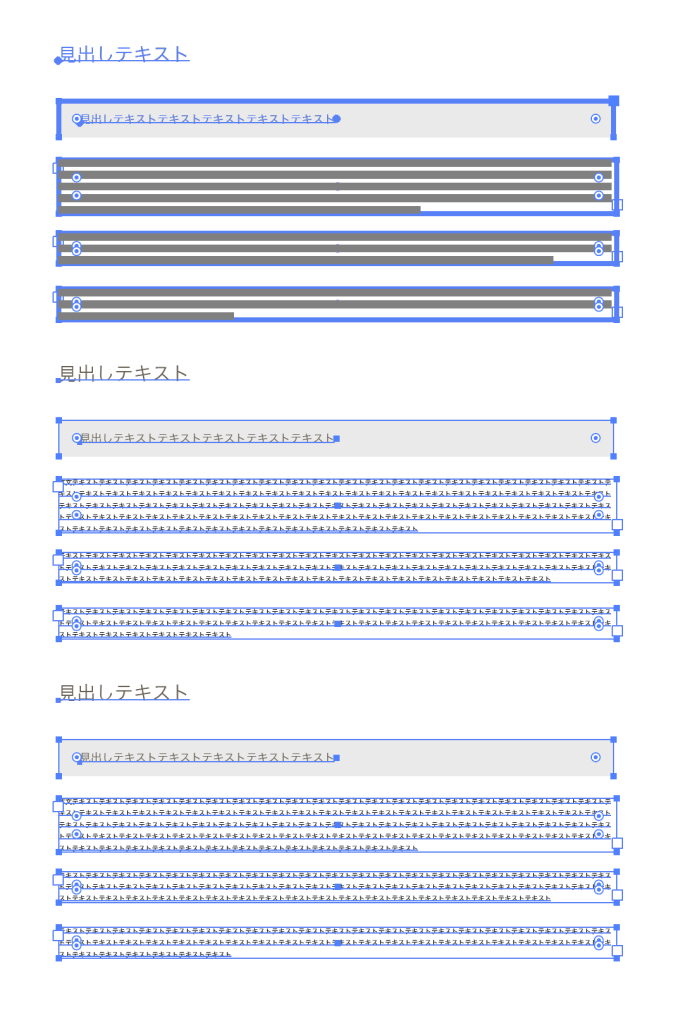
まずはこの図をごらんください。

WEBでよくみるレイアウトです。
この画像を見るとすぐ気づくのが…

「隙間A」と「隙間B」の幅が違いますよね。
デザイナーならどうするか?
これまでの揃え方
ブロック間を同じ幅にイラストレーターで揃えたい場合、まあ方法はいくつかありますが一番メジャーな方法はこれじゃないでしょうか
決まった数値を「 シフト + 矢印 」同時押しでピコピコ押す!!
たとえばブロックしたのマージンボトムが80pxなら「 シフト + 矢印 」同時押し8回ですよね。
ただし!この方法で揃えるには一旦ブロック間の隙間を0にしてそれぞれをピコピコ落としていかなければなりません。
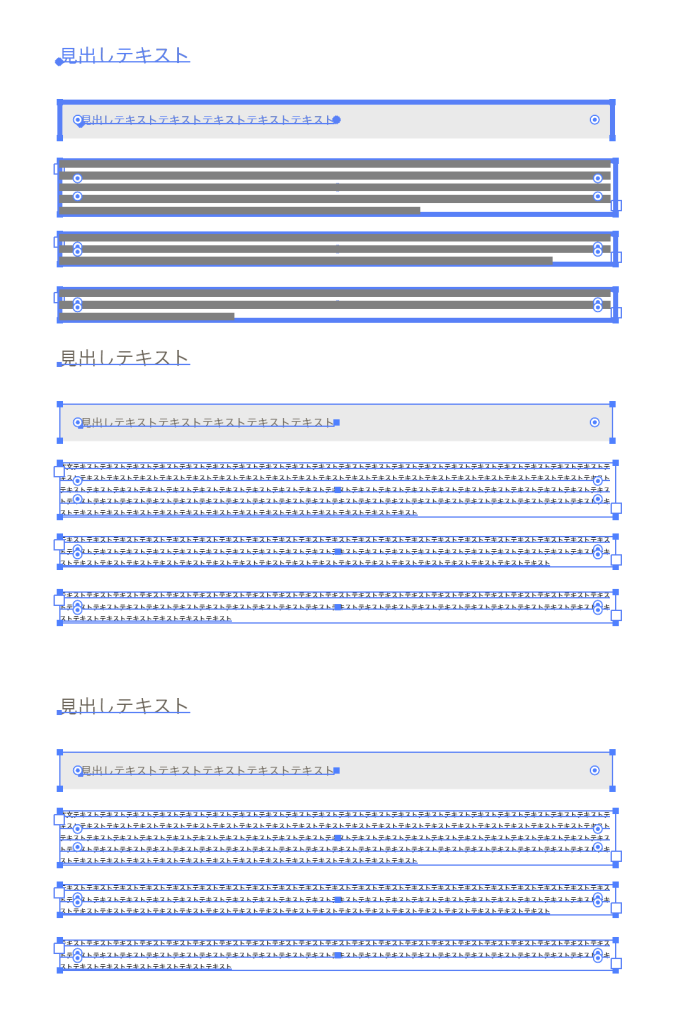
つまり…

一旦こうするんですよね。 しかもイラストレーターはフォトショのように要素感の距離をリアルタイムで図ってくれるような機能がないので目で合わします。より丁寧なひとなら「command + Y」で校正モードにしてピッタリくる位置を見極めているのではないでしょうか。
自分もいままでこの方法以外で揃える作業をしたことがなかったので疑いもしなかったんですが、なんともっともっと楽な方法がデフォルトで実装されていたのです…
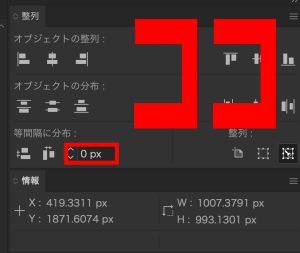
それはここ!!

え、なにこの数字のとこ?
整列ツール内の「等間隔に分布」って頻繁に使う割にこの数字の存在しってましたか?
普通につかってるだけでは表示されません、複数要素を選択後、基準となるオブジェクトをさらに選択したときにだけ現れます。

↑ この状態
新しい揃え方
それではこの機能を使って先程のブロック間を修正してみましょう。

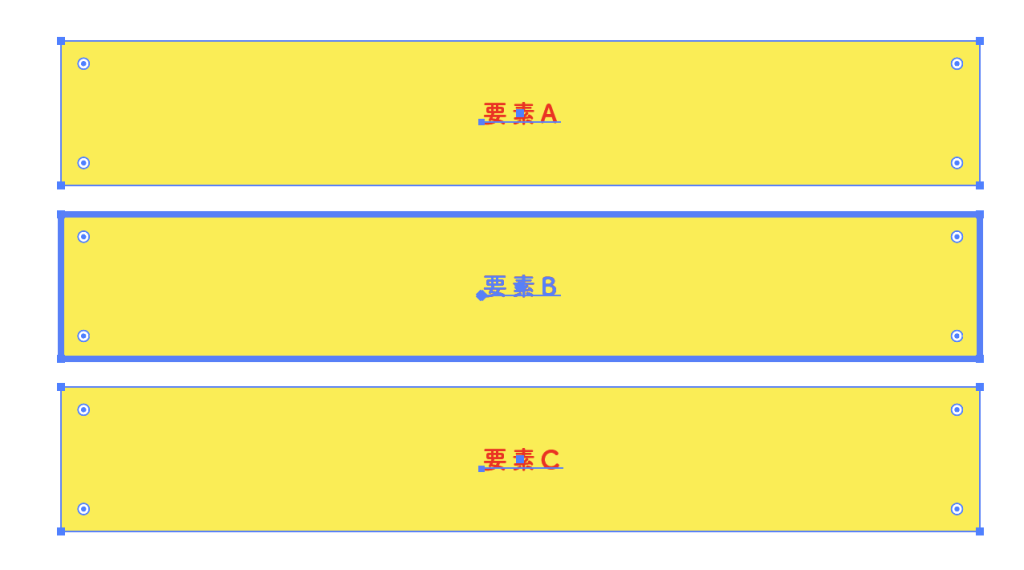
はい、あらためてずれていますね。
この状態でブロック同士を選択します。
さらに基準となるオブジェクトを選択、今回は一番上のオブジェクト。

と、この状態で先程の数字部分に任意の数字を設定。

そのまま「縦」方向の等間隔配置ボタンを押すと….

一発でそろいました。
どうでしょうか!
小さい作業時間ではありますが毎回、ボタン同時押しを続けるのは大変ですよね。
塵も積もれば…ということで日々のデザイン作業で役立ちそうなおすすめ機能でした。
■□■□■□■□■□■□■□■□■□■□
営業時間:平日9:00〜18:00
●福岡オフィス
〒810-0042
福岡市中央区赤坂1-12-6 赤坂Sビル2F
TEL:092-726-5550 FAX:092-726-5558
●宮崎出張所
〒880-0001
宮崎県宮崎市橘通西3-10-32
宮崎ナナイロ東館8FATOMica内
⇒ メールでのお問合せ
⇒ ホームページ制作実績
⇒ 会社案内
■□■□■□■□■□■□■□■□■□■□




